Package com.github.tommyettinger.textra
Class KnownFonts
java.lang.Object
com.github.tommyettinger.textra.KnownFonts
- All Implemented Interfaces:
com.badlogic.gdx.LifecycleListener
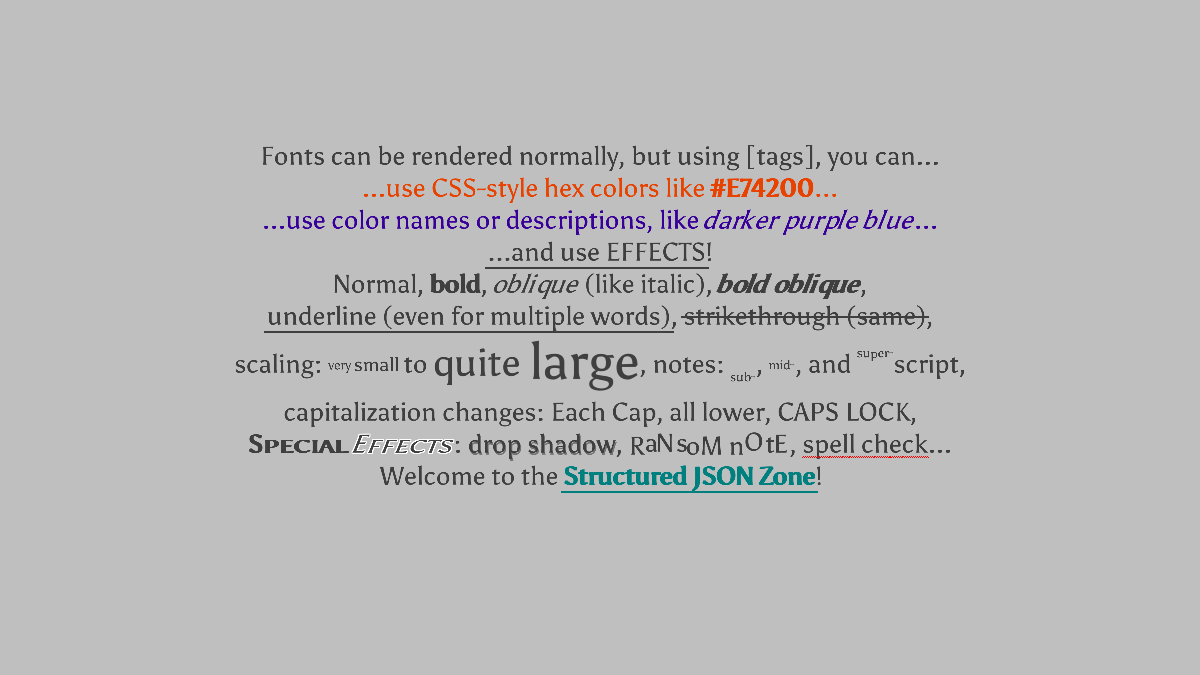
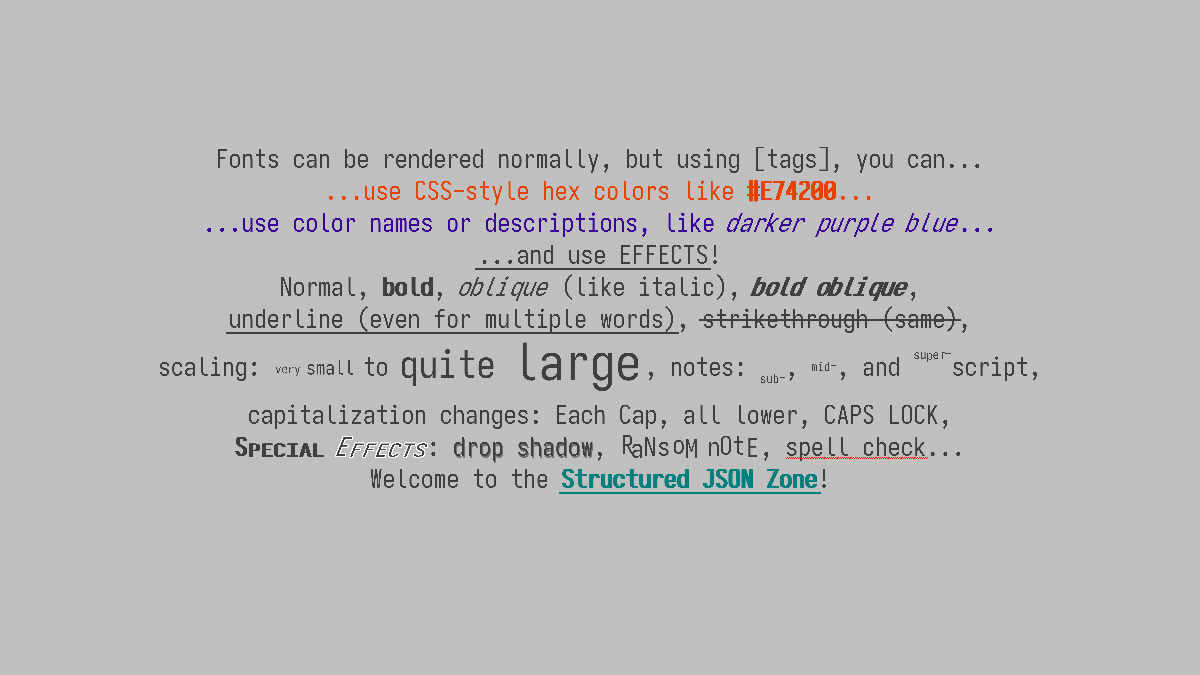
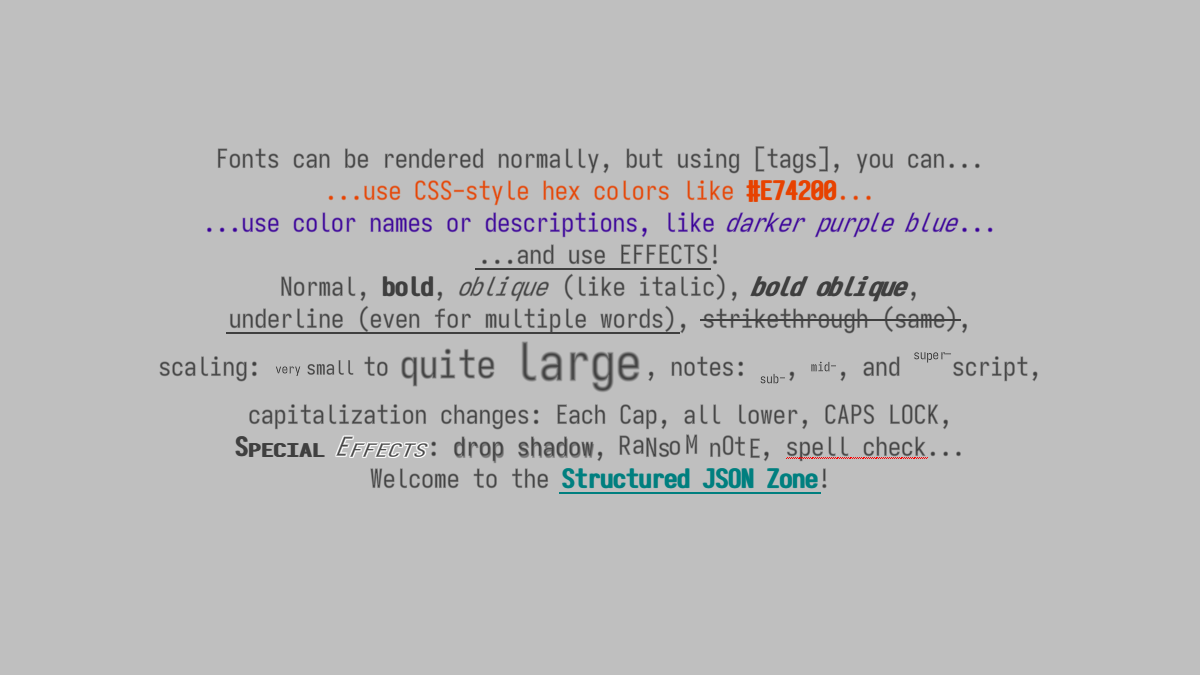
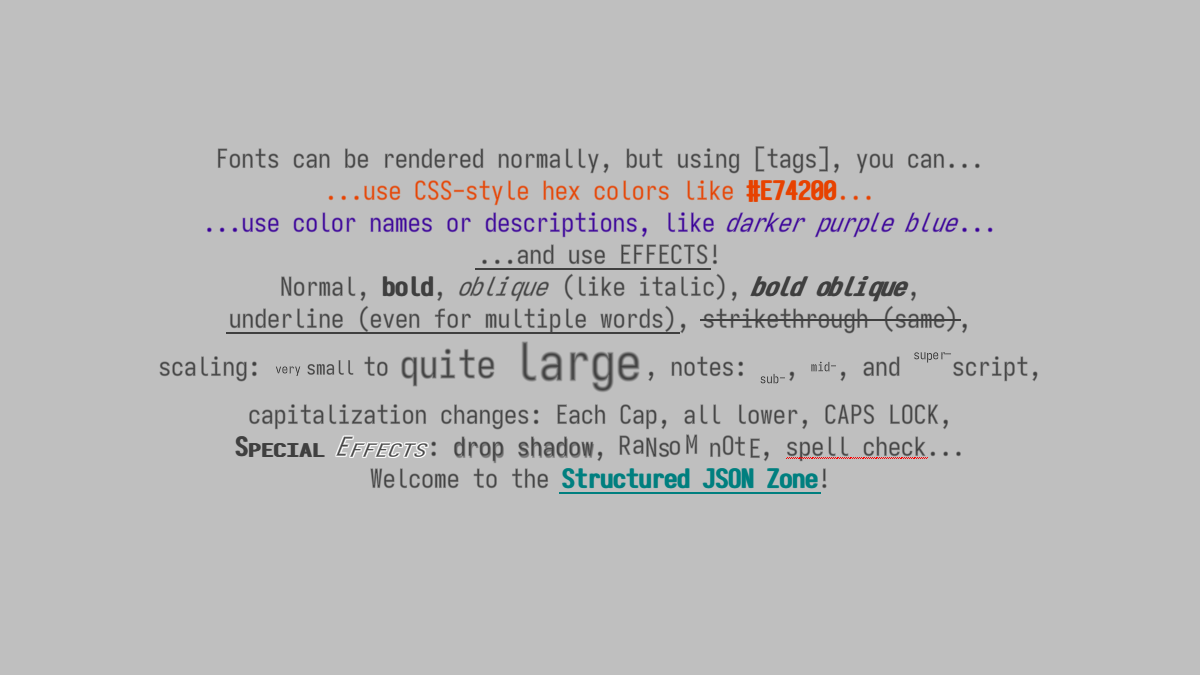
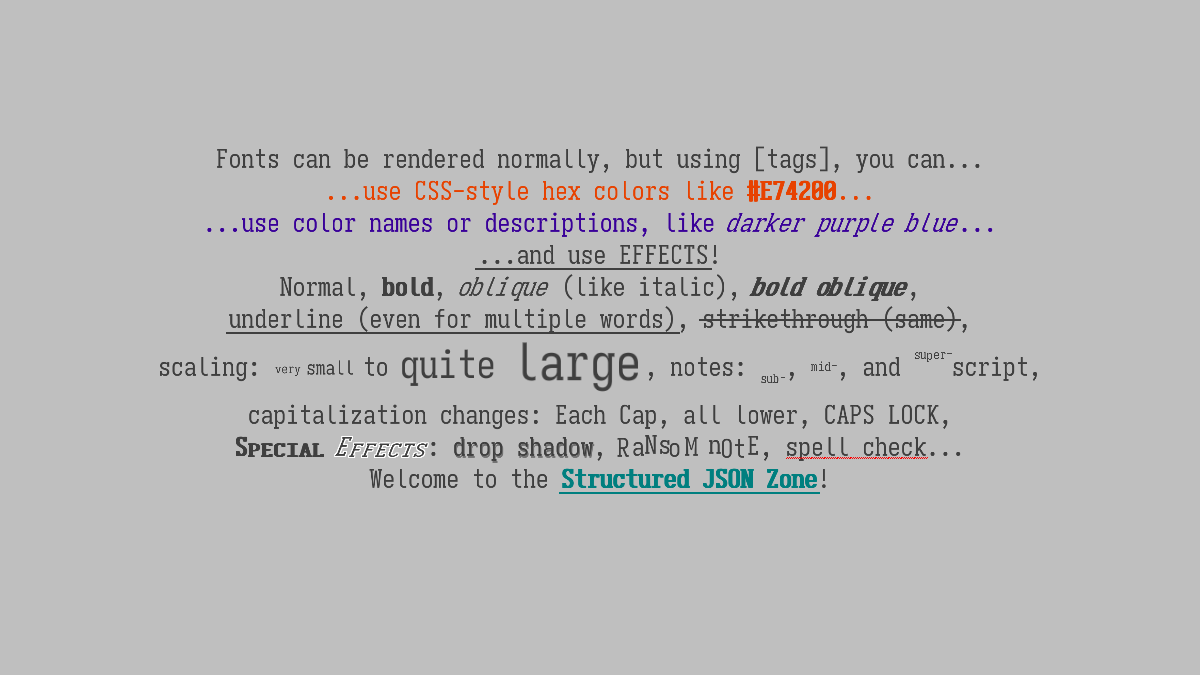
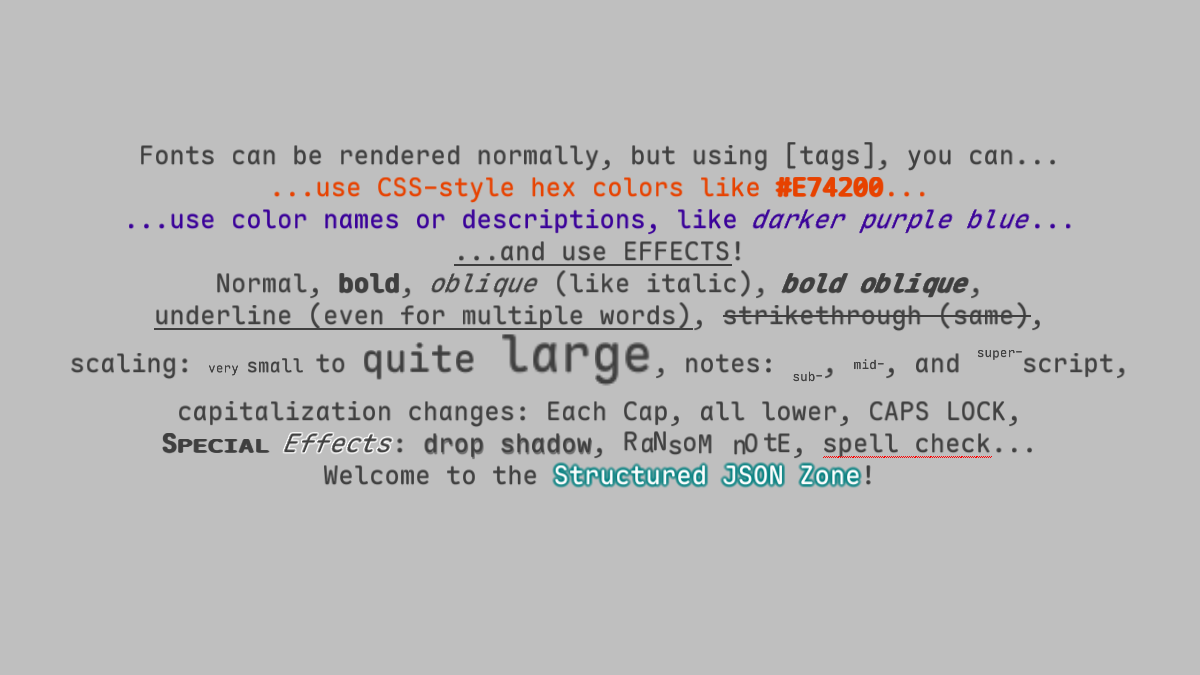
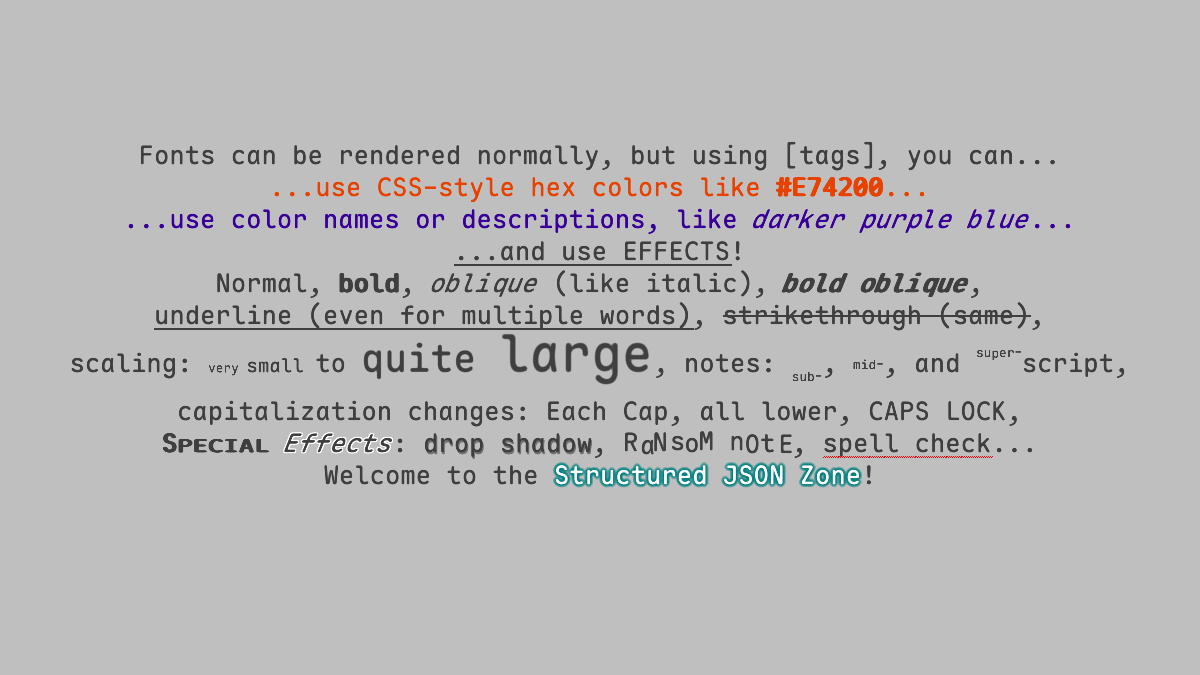
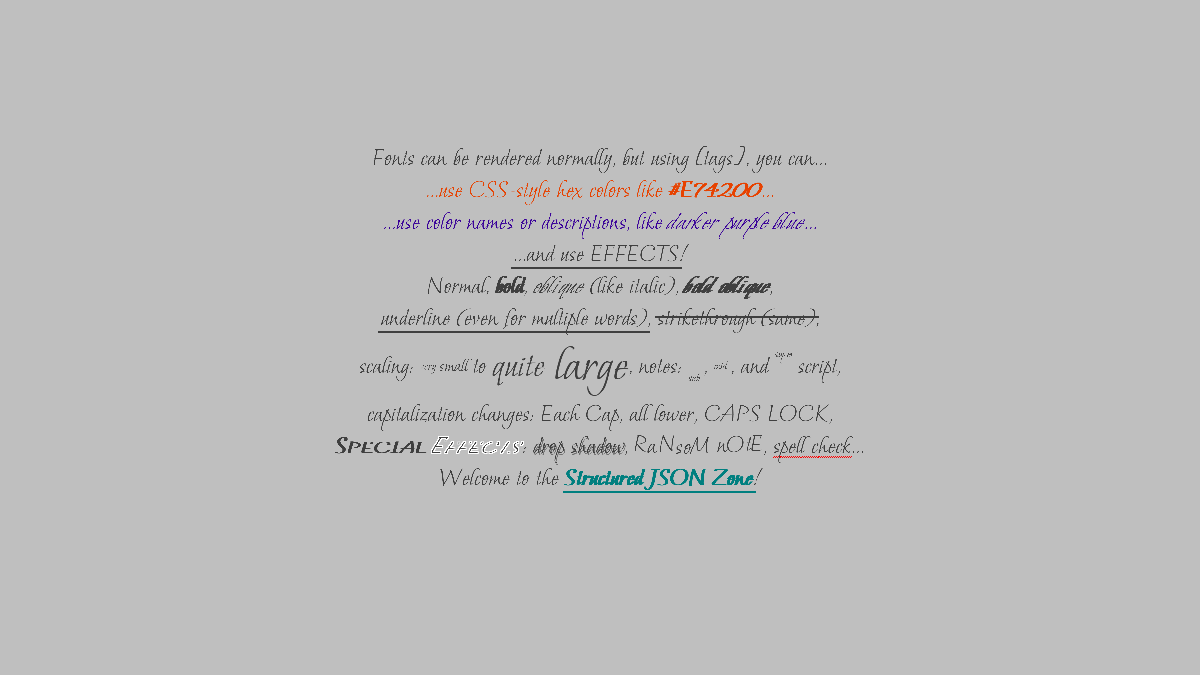
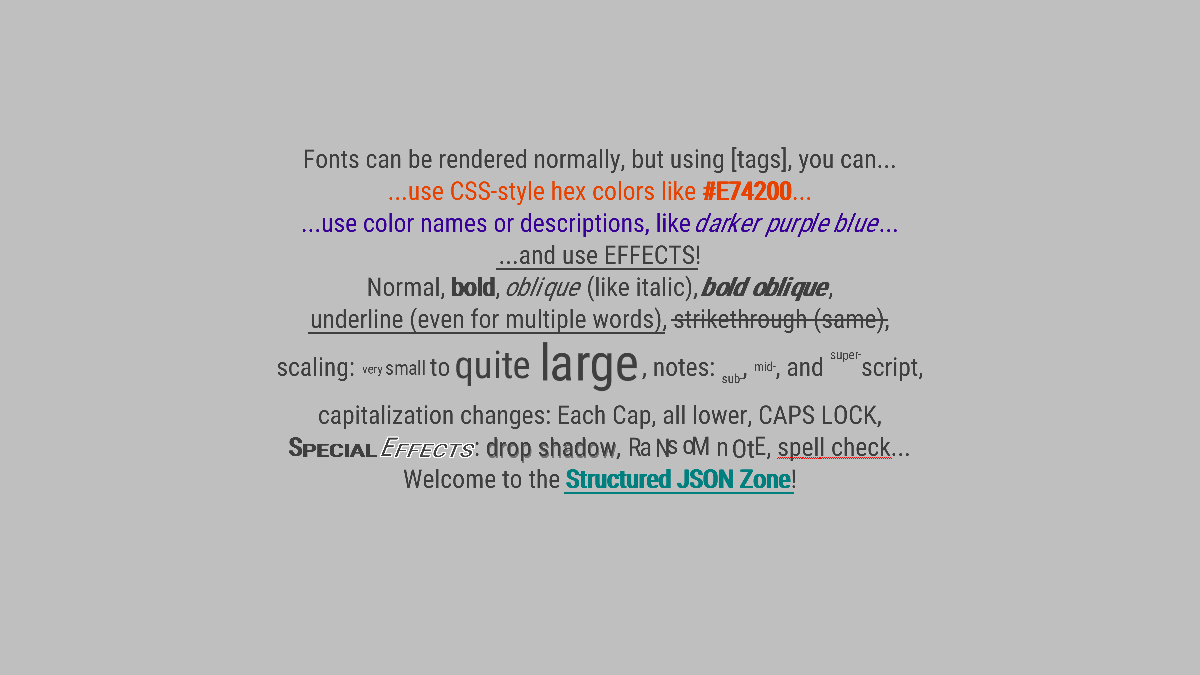
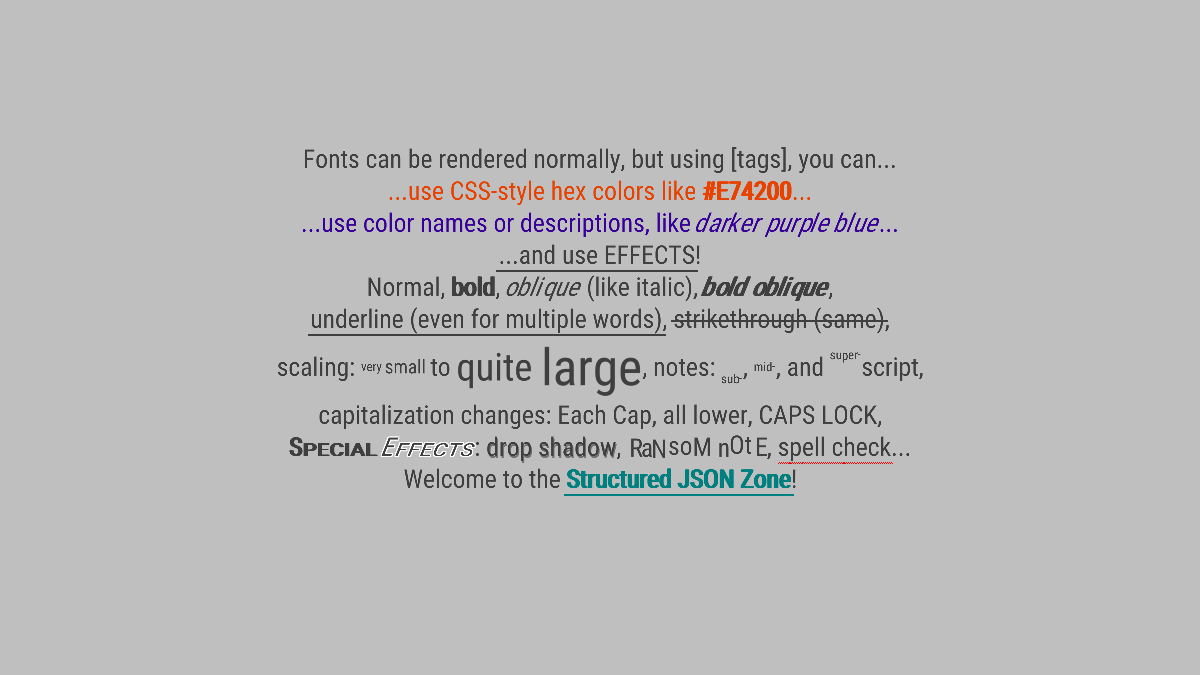
Preconfigured static
Typical usage involves calling one of the static methods like
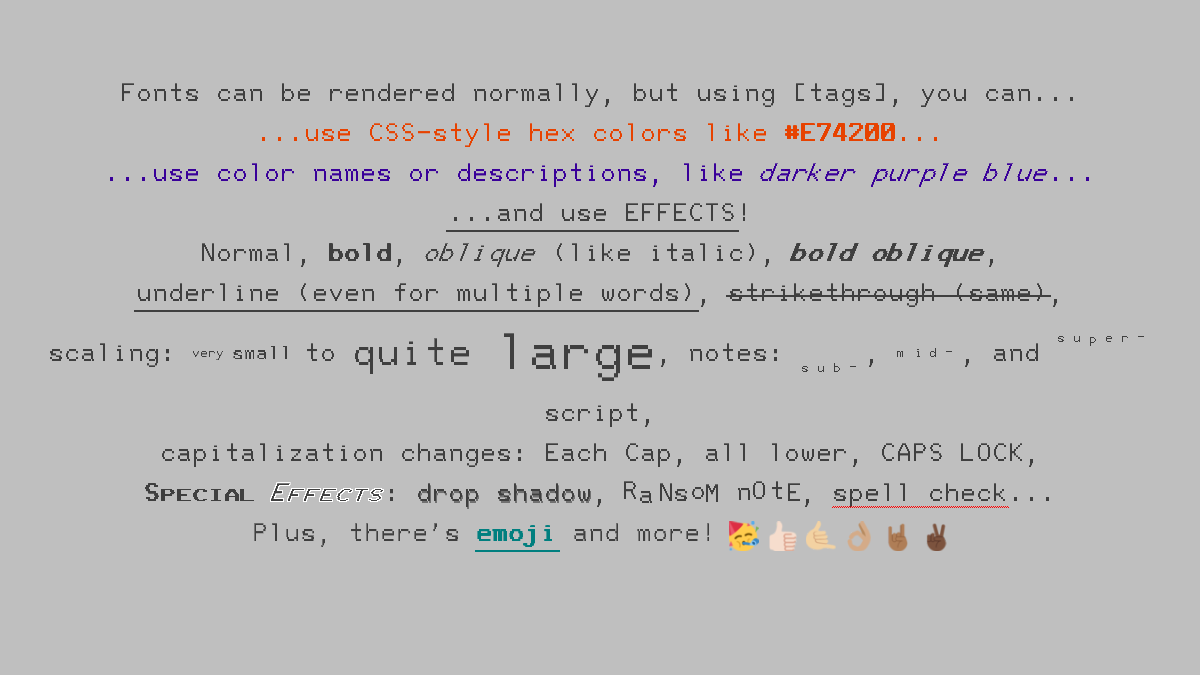
There's some documentation for every known Font, including a link to a preview image and a listing of all required files to use a Font. The required files include any license you need to abide by; this doesn't necessarily belong in the
There are some special features in Font that are easier to use with parts of this class.
Font instances, with any important metric adjustments already applied. This uses a
singleton to ensure each font exists at most once, and implements LifecycleListener to ensure that when the
disposal stage of the lifecycle is called, then all Font instances here will be disposed and assigned null. This may
do more regarding its LifecycleListener code in the future, if Android turns out to need more work.
Typical usage involves calling one of the static methods like
getCozette() or getGentiumSDF() to
get a particular Font. You can also have some added flexibility by instead calling
getFont(String, DistanceFieldType) and passing it one of the constants in this class, such as
GENTIUM or INCONSOLATA_LGC, with a Font.DistanceFieldType of your choice (such as
Font.DistanceFieldType.STANDARD, which is also used if you don't pass a DistanceFieldType, or
Font.DistanceFieldType.SDF_OUTLINE, which is primarily accessible by this technique). This knows a fair amount of
fonts, but it doesn't require the image assets for all of those to be present in a game -- only the files mentioned
in the documentation for a method are needed, and only if you call that method. It's likely that many games would
only use one Font, and so would generally only need a .fnt file, a .png file, and some kind of license file. They
could ignore all other assets required by other fonts. The files this class needs are looked for in the assets root
folder by default, but you can change the names or locations of asset files with setAssetPrefix(String).
There's some documentation for every known Font, including a link to a preview image and a listing of all required files to use a Font. The required files include any license you need to abide by; this doesn't necessarily belong in the
assets folder like the rest of the files! Most of these fonts are either licensed under the OFL
or some Creative Commons license; the CC ones typically require attribution, but none of the fonts restrict usage to
noncommercial projects, and all are free as in beer as well. Please take care to attribute the authors of fonts you
use! Good fonts are not easy to make.
There are some special features in Font that are easier to use with parts of this class.
getStandardFamily()
pre-populates a FontFamily so you can switch between different fonts with the [@Sans] syntax.
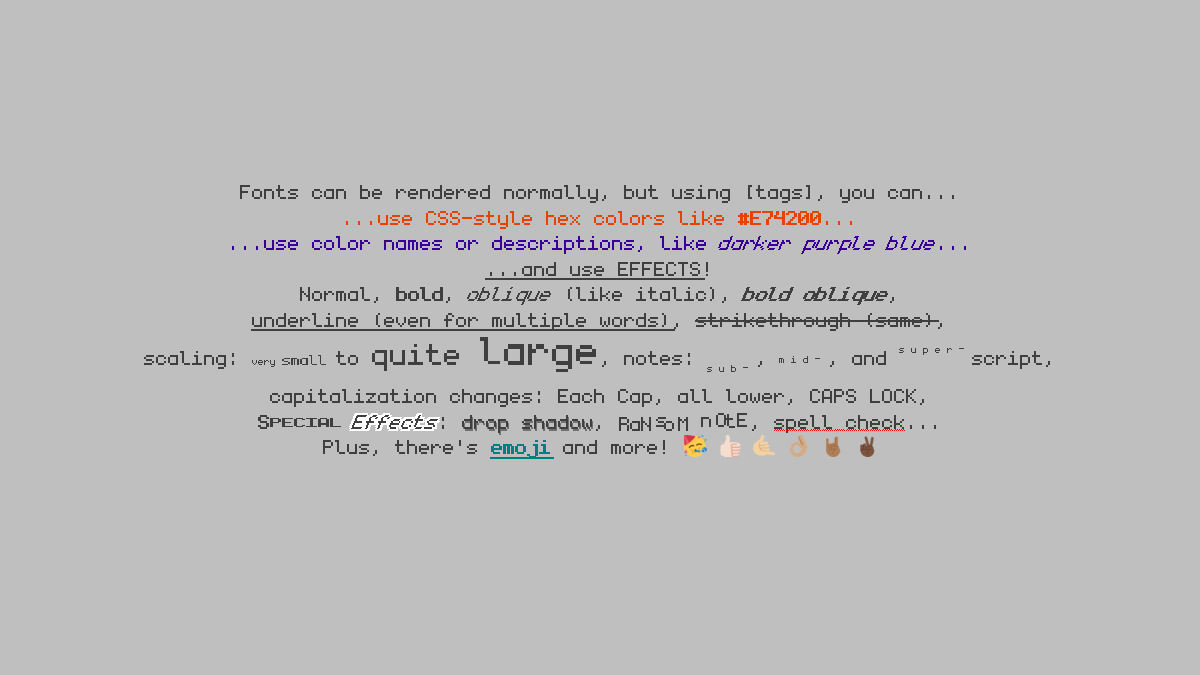
addEmoji(Font) adds all of Twitter's emoji from the Twemoji
project to a given font, which lets you enter emoji with the [+man scientist, dark skin tone] syntax or the
generally-easier [+👨🏿🔬] syntax. If you want to use names for emoji, you may want to consult "Twemoji.atlas"
for the exact names used; some names changed from the standard because of technical restrictions. Other types of
emoji are also available; addNotoEmoji(Font) uses Noto Color Emoji instead of Twemoji, which may look better
with some art styles (especially more detailed ones), while addOpenMoji(Font, boolean) adds either color or
monochrome (white lines only) emoji from the OpenMoji set, which has a more minimalist style. You can also add
the icons from game-icons.net using addGameIcons(Font). There is a
preview site for Twemoji, with names, another
preview site for Noto Emoji, with names, another
preview site for OpenMoji, with names, and another
preview site for the game icons. Note that the
names are different for Noto Emoji and the other emoji, but you can use the [+👩🏽🚀] syntax with a literal emoji
char for any of them.-
Nested Class Summary
Nested ClassesModifier and TypeClassDescriptionstatic interfaceA functional interface that can process aTtyped object and do something with it. -
Field Summary
FieldsModifier and TypeFieldDescriptionstatic final StringBase name for a fixed-width octagonal font with square dimensions.static final StringBase name for a variable-width serif font that supports the Ethiopic script.static final StringBase name for a variable-width font with slight serifs and bowed edges.static final StringBase name for a variable-width font with odd, alien-like angles and curves.static final StringBase name for a variable-width "sloppy" or "grungy" display font.static final StringBase name for a variable-width thin-weight serif font.static final StringBase name for a variable-width, thin, elegant handwriting font.static final StringBase name for a variable-width sans font.static final StringBase name for a fixed-width programming font.static final StringBase name for a variable-width informal handwriting font.static final StringBase name for a variable-width extra-heavy-weight "attention-getting" font.static final StringBase name for a fixed-width dyslexia-friendly handwriting-like font.static final StringBase name for a fixed-width octagonal font, possibly usable as "college-style" lettering.static final StringBase name for a fixed-width, tall, thin pixel font.static final StringBase name for a fixed-width pixel font.static final StringBase name for a variable-width, sturdy, slab-serif font with slightly rounded corners.static final StringBase name for a variable-width sans font.static final StringBase name for a variable-width narrow sans font.static final StringBase name for a fixed-width programming font.static final StringBase name for a variable-width serif font.static final StringBase name for a variable-width narrow serif font.static final com.badlogic.gdx.utils.OrderedSet<String> static final StringBase name for a variable-width Unicode-heavy serif font.static final StringBase name for a variable-width Unicode-heavy "swashbuckling" serif font.static final StringBase name for a variable-width geometric font.static final StringBase name for a variable-width Unicode-heavy sans font.static final StringBase name for a variable-width heavy-weight serif font, looking like early printing-press type.static final StringBase name for a fixed-width CJK-heavy serif font.static final StringBase name for a fixed-width "traditional" pixel font.static final StringBase name for a fixed-width "traditional" pixel font using SadConsole's format.static final StringBase name for a fixed-width geometric/programming font.static final StringBase name for a fixed-width Unicode-heavy sans font.static final StringBase name for a fixed-width Unicode-heavy slab-serif font.static final com.badlogic.gdx.utils.OrderedSet<String> static final StringBase name for a variable-width ornate medieval font.static final StringBase name for a variable-width legible medieval font.static final StringBase name for a variable-width Unicode-heavy pixel font.static final StringBase name for a variable-width, high-weight, very tall sans-serif font.static final StringBase name for a variable-width medium-weight serif font.static final StringBase name for a variable-width heavy-weight serif font.static final com.badlogic.gdx.utils.OrderedSet<String> static final StringBase name for a variable-width brush-stroke font with support for many CJK glyphs.static final StringBase name for a fixed-width sans-serif font with support for many CJK glyphs (mostly at double width).static final StringBase name for a fixed-width pan-European-script pixel font.static final StringBase name for a fixed-width true-italic pan-European-script pixel font.static final StringBase name for a variable-width, sweeping, legible handwriting font.static final com.badlogic.gdx.utils.OrderedSet<String> static final StringBase name for a variable-width geometric font.static final StringBase name for a variable-width, legible, modern-style Fraktur font.static final StringBase name for a variable-width sans font.static final StringBase name for a variable-width all-caps geometric sans font.static final StringBase name for a variable-width "flowy" sans font.static final StringBase name for a variable-width "especially flowy" sans font.static final StringBase name for a variable-width "sci-fi" display font.static final StringBase name for a variable-width "crayon-drawn" display font supporting LGC glyphs.static final StringBase name for a variable-width brush-stroke font with a paint-like texture.static final StringBase name for a tiny variable-width Unicode-heavy pixel font.static final StringBase name for a variable-width narrow sans font.static final com.badlogic.gdx.utils.OrderedSet<String> static final StringBase name for a variable-width "Wild West" display font.static final com.badlogic.gdx.utils.OrderedSet<String> static final StringBase name for a variable-width sans-serif font.static final StringBase name for a variable-width bold sans-serif font.static final StringBase name for a variable-width, child-like, "blobby" display font.static final StringBase name for a fixed-width distressed typewriter font.static final com.badlogic.gdx.utils.OrderedSet<String> static final StringBase name for a variable-width formal script font.static final StringBase name for a variable-width partial-serif font with bowed edges and some Devanagari script support.static final StringBase name for a variable-width humanist sans font.static final StringBase name for a variable-width "dark fantasy" display font. -
Method Summary
Modifier and TypeMethodDescriptionstatic FontTakes a Font and adds the Twemoji icon set to it, making the glyphs available using[+name]syntax.static FontTakes a Font and adds the Twemoji icon set to it, making the glyphs available using[+name]syntax.static FontaddEmoji(Font changing, String prepend, String append, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Twemoji icon set to it, making the glyphs available using[+name]syntax.static FontaddGameIcons(Font changing) Takes a Font and adds the Game-Icons.net icon set to it, making the glyphs available using[+name]syntax.static FontaddGameIcons(Font changing, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Game-Icons.net icon set to it, making the glyphs available using[+name]syntax.static FontaddGameIcons(Font changing, String prepend, String append, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Game-Icons.net icon set to it, making the glyphs available using[+name]syntax.static FontaddMaterialDesignIcons(Font changing) Takes a Font and adds the Material Design icon set (made by Google and used in Android) to it, making the glyphs available using[+name]syntax.static FontaddMaterialDesignIcons(Font changing, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Material Design icon set (made by Google and used in Android) to it, making the glyphs available using[+name]syntax.static FontaddMaterialDesignIcons(Font changing, String prepend, String append, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Material Design icon set (made by Google and used in Android) to it, making the glyphs available using[+name]syntax.static FontaddNotoEmoji(Font changing) Takes a Font and adds the Noto Color Emoji icon set to it, making the glyphs available using[+name]syntax.static FontaddNotoEmoji(Font changing, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Noto Color Emoji icon set to it, making the glyphs available using[+name]syntax.static FontaddNotoEmoji(Font changing, String prepend, String append, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Noto Color Emoji icon set to it, making the glyphs available using[+name]syntax.static FontaddOpenMoji(Font changing, boolean color) Takes a Font and adds the OpenMoji icon set to it, making the glyphs available using[+name]syntax.static FontaddOpenMoji(Font changing, boolean color, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the OpenMoji icon set to it, making the glyphs available using[+name]syntax.static FontaddOpenMoji(Font changing, boolean color, String prepend, String append, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the OpenMoji icon set to it, making the glyphs available using[+name]syntax.voiddispose()static FontReturns a Font already configured to use a variable-width serif font, that should scale pretty well from a height of about 160 down to a height of maybe 20.static FontReturns a Font already configured to use a variable-width serif font.static Font[]getAll()Returns a new array of Font instances, calling each getXyz() method in this class that returns any Font.static Font[]Returns a new array of Font instances, callinggetFont(String, DistanceFieldType)on every font name inSTANDARD_NAMESwithFont.DistanceFieldType.MSDFas the distance field type.static Font[]Returns a new array of Font instances, callinggetFont(String, DistanceFieldType)on every font name inSTANDARD_NAMESwithFont.DistanceFieldType.SDFas the distance field type.static Font[]Returns a new array of Font instances, callinggetFont(String, DistanceFieldType)on every font name inSTANDARD_NAMESwithFont.DistanceFieldType.STANDARDas the distance field type (meaning no distance field effect will be used).static FontReturns a very large fixed-width Font already configured to use a square font with 45-degree angled sections, based on the typeface used on the Atari ST console.static FontReturns a very large fixed-width Font already configured to use a square font with 45-degree angled sections, based on the typeface used on the Atari ST console.static FontReturns a very large fixed-width Font already configured to use a square font with 45-degree angled sections, based on the typeface used on the Atari ST console.static FontReturns a very large fixed-width Font already configured to use a tall font with angled sections, based on the typeface used on the Atari ST console.static FontReturns a very large fixed-width Font already configured to use a tall font with angled sections, based on the typeface used on the Atari ST console.static FontgetAsul()Returns a Font already configured to use a variable-width, bowed-edge, slight-serif font, that should scale pretty well from a height of about 160 down to a height of maybe 16.static FontReturns a Font already configured to use a variable-width, bowed-edge, slight-serif font.static FontReturns a Font already configured to use a variable-width font with an odd mix of angles and curves, that should scale pretty well from a height of about 160 down to a height of maybe 20.static FontReturns a Font already configured to use a variable-width font with an odd mix of angles and curves.static FontReturns a Font already configured to use a variable-width "sloppy" or "grungy" display font, that should scale pretty well from a height of about 160 down to a height of maybe 40.static FontReturns a Font already configured to use a variable-width "sloppy" or "grungy" display font, that should scale pretty well from a height of about 160 down to a height of maybe 40, or a little smaller if using SDF or MSDF.static com.badlogic.gdx.graphics.g2d.BitmapFontgetBitmapFont(String baseName) A general way to get a copied BitmapFont from the known set of fonts, this takes a String name (which can be fromJSON_NAMESorFNT_NAMES, but is more likely from a constant such asOPEN_SANS).static FontReturns a Font already configured to use a light-weight variable-width slab serif font with good Latin and Cyrillic script support, that should scale pretty well from a height of about 160 down to a height of maybe 30.static FontReturns a Font already configured to use a light-weight variable-width slab serif font with good Latin and Cyrillic script support.static FontReturns a Font already configured to use a variable-width, thin, elegant handwriting font, that should scale pretty well from a height of about 160 down to a height of maybe 40.static FontReturns a Font already configured to use a variable-width, thin, elegant handwriting font.static FontReturns a Font already configured to use a very-legible variable-width font with strong support for Canadian Aboriginal Syllabic, that should scale pretty well from a height of about 86 down to a height of maybe 30.static FontReturns a Font already configured to use a very-legible variable-width font with strong support for Canadian Aboriginal Syllabic.static FontReturns a Font already configured to use a quirky fixed-width font with good Unicode support and a humanist style, that should scale well from a height of about 60 pixels to about 15 pixels.static FontReturns a Font already configured to use a quirky fixed-width font with good Unicode support and a humanist style.static FontReturns a Font already configured to use a quirky fixed-width font with good Unicode support and a humanist style.static FontReturns a Font already configured to use a variable-width handwriting font with support for extended Latin and Cyrillic, that should scale pretty well from a height of about 160 down to a height of maybe 20.static FontReturns a Font already configured to use a variable-width handwriting font with support for extended Latin and Cyrillic.static FontReturns a Font already configured to use a variable-width extra-heavy-weight "attention-getting" font with some support for extended Latin, that should scale pretty well from a height of about 160 down to a height of maybe 20.static FontReturns a Font already configured to use a variable-width extra-heavy-weight "attention-getting" font with some support for extended Latin Uses the given distance field type.static FontReturns a Font already configured to use a dyslexia-friendly, fixed-width font that is reminiscent of handwriting, that should scale well from a height of about 120 pixels to about 15 pixels.static FontReturns a Font already configured to use a dyslexia-friendly, fixed-width font that is reminiscent of handwriting.static FontReturns a Font already configured to use a fixed-width, octagonal, unicode-heavy font.static FontReturns a Font already configured to use a fixed-width, octagonal, unicode-heavy font.static FontReturns a Font configured to use a tall, thin, "retro," fixed-width bitmap font, Cordata PPC 21 from the little-known Cordata computer line.static FontReturns a Font configured to use a cozy fixed-width bitmap font, Cozette by slavfox.static FontReturns a Font already configured to use a variable-width, sturdy, slab-serif font, that should scale pretty well from a height of about 160 down to a height of maybe 20.static FontReturns a Font already configured to use a variable-width, sturdy, slab-serif font.static FontReturns a Font already configured to use a variable-width sans-serif font with excellent Unicode support.static FontReturns a Font already configured to use a variable-width sans-serif font with excellent Unicode support.static FontReturns a Font already configured to use a variable-width narrow sans-serif font with excellent Unicode support.static FontReturns a Font already configured to use a variable-width narrow sans-serif font with excellent Unicode support.static FontA nice old standby font with very broad language support, DejaVu Sans Mono is fixed-width and can be clearly readable but doesn't do anything unusual stylistically.static FontA nice old standby font with very broad language support, DejaVu Sans Mono is fixed-width and can be clearly readable but doesn't do anything unusual stylistically.static FontReturns a Font already configured to use a variable-width serif font with excellent Unicode support.static FontReturns a Font already configured to use a variable-width serif font with excellent Unicode support.static FontReturns a Font already configured to use a variable-width narrow serif font with excellent Unicode support.static FontReturns a Font already configured to use a variable-width narrow serif font with excellent Unicode support.static FontReturns a Font (getGentium()) with a FontFamily configured so that 15 Fonts with the givenFont.DistanceFieldTypecan be used with syntax like[@Sans].static FontA general way to get a copied Font from the known set of fonts, this takes a String name (which can be fromJSON_NAMES,FNT_NAMES, orSAD_NAMES, or more likely from a constant such asOPEN_SANS) and treats it as using no distance field effect (Font.DistanceFieldType.STANDARD).static FontgetFont(String baseName, Font.DistanceFieldType distanceField) A general way to get a copied Font from the known set of fonts, this takes a String name (which can be fromJSON_NAMES,FNT_NAMES, orSAD_NAMES, or more likely from a constant such asOPEN_SANS) and a DistanceFieldType (which is usuallyFont.DistanceFieldType.STANDARD, but could also beFont.DistanceFieldType.SDF,Font.DistanceFieldType.MSDF, or evenFont.DistanceFieldType.SDF_OUTLINE).static FontgetGameIconsFont(float width, float height) Gets a typically-square Font that is meant to be used in a FontFamily, allowing switching to a Font with the many game-icons.net icons.static FontReturns a Font already configured to use a variable-width serif font with excellent Unicode support, that should scale well from a height of about 132 down to a height of 24.static FontReturns a Font already configured to use a variable-width serif font with excellent Unicode support.static FontReturns a Font already configured to use a variable-width serif font with excellent Unicode support, that should scale cleanly to even very large sizes (using an MSDF technique).static FontReturns a Font already configured to use a variable-width serif font with excellent Unicode support, that should scale cleanly to even very large sizes (using an SDF technique).static FontReturns a Font already configured to use a variable-width "italic-like" serif font with excellent Unicode support, that should scale well from a height of about 97 down to a height of 30.static FontReturns a Font already configured to use a variable-width "italic-like" serif font with excellent Unicode support, that should scale well from a height of about 97 down to a height of 30.static FontReturns a Font already configured to use a variable-width geometric sans-serif font.static FontReturns a Font already configured to use a variable-width geometric sans-serif font.static FontReturns a Font already configured to use a variable-width sans-serif font with extreme pan-Unicode support, that should scale cleanly to medium-small sizes (but not large sizes).static FontReturns a Font already configured to use a variable-width sans-serif font with extreme pan-Unicode support.static FontReturns a Font already configured to use a variable-width sans-serif font with extreme pan-Unicode support, that should scale cleanly to even very large sizes (using an SDF technique).static FontReturns a Font already configured to use a variable-width, heavy-weight, legible gothic font.static FontReturns a Font already configured to use a variable-width, heavy-weight, legible gothic font.static FontReturns a Font already configured to use a variable-width, narrow font with nearly-complete CJK character coverage, plus Latin, Greek, and Cyrillic, that should scale pretty well down, but not up.static FontReturns a Font configured to use a classic, nostalgic fixed-width bitmap font, IBM 8x16 from the early, oft-beloved computer line.static FontReturns a Font configured to use a classic, nostalgic fixed-width bitmap font, IBM 8x16 from the early, oft-beloved computer line.static FontA customized version of Inconsolata LGC, a fixed-width geometric font that supports a large range of Latin, Greek, and Cyrillic glyphs, plus box drawing and some dingbat characters (like zodiac signs).static FontA customized version of Inconsolata LGC, a fixed-width geometric font that supports a large range of Latin, Greek, and Cyrillic glyphs, plus box drawing and some dingbat characters (like zodiac signs).static FontA customized version of Inconsolata LGC, a fixed-width geometric font that supports a large range of Latin, Greek, and Cyrillic glyphs, plus box drawing and some dingbat characters (like zodiac signs).static FontReturns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a sans-serif geometric style.static FontReturns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a sans-serif geometric style.static FontReturns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a sans-serif geometric style, that should scale cleanly to even very large sizes (using an MSDF technique).static FontReturns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a sans-serif geometric style, that should scale cleanly to fairly large sizes (using an SDF technique).static FontReturns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a slab-serif geometric style.static FontReturns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a sans-serif geometric style.static FontReturns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a slab-serif geometric style, that should scale cleanly to even very large sizes (using an MSDF technique).static FontReturns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a slab-serif geometric style, that should scale cleanly to fairly large sizes (using an SDF technique).static FontReturns a Font already configured to use a fairly-legible variable-width ornamental/medieval font, that should scale pretty well from a height of about 90 down to a height of maybe 30.static FontReturns a Font already configured to use a fairly-legible variable-width ornamental/medieval font, using the given distance field type.static FontReturns a Font already configured to use a clearly-legible variable-width medieval font, that should scale pretty well from a height of about 90 down to a height of maybe 30.static FontReturns a Font already configured to use a clearly-legible variable-width medieval font, using the given distance field type.static FontReturns a Font already configured to use a variable-width pixel font with excellent Unicode support, that probably should only be used at integer multiples of its normal size.static FontReturns a Font already configured to use a variable-width, heavy-weight, very tall, sans-serif font, that should scale pretty well from a height of about 160 down to a height of maybe 20.static FontReturns a Font already configured to use a variable-width, heavy-weight, very tall, sans-serif font.static FontReturns a Font already configured to use a variable-width serif font with good Unicode support, that should scale cleanly to fairly large sizes or down to about 20 pixels.static FontReturns a Font already configured to use a variable-width serif font with good Unicode support, using the given distance field type.static FontReturns a Font already configured to use a variable-width heavy-weight serif font with good Unicode support, that should scale cleanly to fairly large sizes or down to about 20 pixels.static FontReturns a Font already configured to use a variable-width heavy-weight serif font with good Unicode support, using the given distance field type.static FontReturns a Font already configured to use a "two-width" sans-serif font with excellent CJK glyph support.static FontReturns a Font already configured to use a "two-width" sans-serif font with excellent CJK glyph support.static FontReturns a Font already configured to use a variable-width brush-stroke font with excellent CJK glyph support, that should scale cleanly to fairly large sizes or down to about 20 pixels.static FontReturns a Font already configured to use a variable-width brush-stroke font with excellent CJK glyph support.static FontReturns a Font configured to use a small variable-width bitmap font with extensive coverage of European scripts, Monogram.static FontReturns a Font (getMonogram()) with a FontFamily configured so thatgetMonogramItalic()can be used with syntax like[@i]and switched back with[@].static FontReturns a Font configured to use a small variable-width true-italic bitmap font with extensive coverage of European scripts, Monogram Italic.static FontReturns a Font already configured to use a variable-width, sweeping, legible handwriting font, that should scale cleanly to fairly large sizes or down to about 25 pixels.static FontReturns a Font already configured to use a variable-width, sweeping, legible handwriting font.static FontReturns a Font already configured to use a variable-width geometric sans-serif font, that should scale cleanly to fairly large sizes or down to about 20 pixels.static FontReturns a Font already configured to use a variable-width geometric sans-serif font, using the given distance field type.static FontReturns a Font already configured to use a variable-width, legible, modern-style Fraktur font, that should scale pretty well down, but not up.static FontReturns a Font already configured to use a variable-width, legible, modern-style Fraktur font.static FontReturns a Font configured to use a clean variable-width font, Open Sans.static FontReturns a Font configured to use a clean variable-width font, Open Sans, using the given distance field type.static FontReturns a Font configured to use an ALL-CAPS, variable-width, tall, very-heavy-weight sans-serif font, Ostrich Black, without using a distance field effect.static FontReturns a Font configured to use an ALL-CAPS, variable-width, tall, very-heavy-weight sans-serif font, Ostrich Black, using the given distance field type.static FontReturns a Font already configured to use a variable-width "flowy" sans-serif font, that should scale pretty well down, but not up.static FontReturns a Font already configured to use a variable-width "flowy" sans-serif font, using the given distance field type.static FontReturns a Font already configured to use a variable-width "italic-like" and "especially flowy" sans font.static FontReturns a Font already configured to use a variable-width "italic-like" and "especially flowy" sans font.static FontReturns a Font already configured to use a variable-width "science-fiction/high-tech" font, that should scale pretty well down, but not up.static FontReturns a Font already configured to use a variable-width "science-fiction/high-tech" font, using the given distance field type.static FontReturns a Font already configured to use a variable-width "crayon writing" font, that should scale pretty well down, but not up.static FontReturns a Font already configured to use a variable-width "crayon writing" font.static FontReturns a Font already configured to use a variable-width brush-stroke font with a paint-like texture, that should scale pretty well from a height of about 100 down to a height of maybe 25.static FontReturns a Font already configured to use a variable-width brush-stroke font with a paint-like texture.static FontReturns a Font configured to use a small variable-width bitmap font with extensive coverage of Asian scripts, QuanPixel.static FontReturns a Font already configured to use a very-legible condensed variable-width font with excellent Unicode support, that should scale pretty well from a height of about 62 down to a height of maybe 20.static FontReturns a Font already configured to use a very-legible condensed variable-width font with excellent Unicode support, using the given distance field type.static FontReturns a Font already configured to use a variable-width "Wild West" display font, that should scale pretty well down, but not up.static FontReturns a Font already configured to use a variable-width "Wild West" display font.static FontReturns a Font already configured to use a variable-width humanist sans-serif font, that should scale pretty well down, but not up.static FontReturns a Font already configured to use a variable-width humanist sans-serif font, using the given distance field type.static FontReturns a Font already configured to use a variable-width humanist bold sans-serif font, that should scale pretty well down, but not up.static FontReturns a Font already configured to use a variable-width humanist bold sans-serif font, using the given distance field type.static FontReturns a Font already configured to use a variable-width child-like "blobby" font, that should scale pretty well from a height of about 100 down to a height of maybe 16.static FontReturns a Font already configured to use a variable-width child-like "blobby" font.static FontReturns a Font already configured to use a fixed-width distressed "hard-boiled" typewriter font, that should scale pretty well from a height of about 100 down to a height of maybe 16.static FontReturns a Font already configured to use a fixed-width distressed "hard-boiled" typewriter font.static FontReturns a Font (getGentium()) with a FontFamily configured so that 15 non-distance-field Fonts can be used with syntax like[@Sans].static FontReturns a Font already configured to use a variable-width script font, that should scale pretty well down, but not up.static FontReturns a Font already configured to use a variable-width script font, using the given distance field type.static FontReturns a Font already configured to use a variable-width script font, that should scale to many sizes using an SDF effect.static FontReturns a Font already configured to use a variable-width, bowed-edge, slight-serif font that supports the Devanagari script in addition to Latin, that should scale pretty well from a height of about 160 down to a height of maybe 16.static FontReturns a Font already configured to use a variable-width, bowed-edge, slight-serif font that supports the Devanagari script in addition to Latin.static FontReturns a Font already configured to use a variable-width, narrow, humanist font, that should scale pretty well down, but not up.static FontReturns a Font already configured to use a variable-width, narrow, humanist font, using the given distance field type.static FontReturns a Font already configured to use a variable-width, narrow, humanist font, that should scale to many sizes using an MSDF effect.static FontReturns a Font already configured to use a variable-width, narrow, "dark fantasy" font.static FontReturns a Font already configured to use a variable-width, narrow, "dark fantasy" font, using the given distance field type.static FontReturns a Font already configured to use a variable-width, narrow, "dark fantasy" font, that can scale to many sizes using an MSDF effect.static com.badlogic.gdx.graphics.g2d.TextureAtlasloadUnicodeAtlas(com.badlogic.gdx.files.FileHandle packFile, com.badlogic.gdx.files.FileHandle imagesDir, boolean flip) This is exactly likeTextureAtlas(FileHandle, FileHandle, boolean), except it jumps through some hoops to ensure the atlas is loaded with UTF-8 encoding.voidpause()voidresume()static voidsetAssetPrefix(String prefix) Changes the String prepended to each filename this looks up.
-
Field Details
-
A_STARRY
Base name for a fixed-width octagonal font with square dimensions.- See Also:
-
ABYSSINICA_SIL
Base name for a variable-width serif font that supports the Ethiopic script.- See Also:
-
ASUL
Base name for a variable-width font with slight serifs and bowed edges.- See Also:
-
AUBREY
Base name for a variable-width font with odd, alien-like angles and curves.- See Also:
-
BIRDLAND_AEROPLANE
Base name for a variable-width "sloppy" or "grungy" display font.- See Also:
-
BITTER
Base name for a variable-width thin-weight serif font.- See Also:
-
BONHEUR_ROYALE
Base name for a variable-width, thin, elegant handwriting font.- See Also:
-
CANADA1500
Base name for a variable-width sans font.- See Also:
-
CASCADIA_MONO
Base name for a fixed-width programming font.- See Also:
-
CAVEAT
Base name for a variable-width informal handwriting font.- See Also:
-
CHANGA_ONE
Base name for a variable-width extra-heavy-weight "attention-getting" font.- See Also:
-
COMIC_MONO
Base name for a fixed-width dyslexia-friendly handwriting-like font.- See Also:
-
COMPUTER_SAYS_NO
Base name for a fixed-width octagonal font, possibly usable as "college-style" lettering.- See Also:
-
CORDATA_16X26
Base name for a fixed-width, tall, thin pixel font.- See Also:
-
CRETE_ROUND
Base name for a variable-width, sturdy, slab-serif font with slightly rounded corners.- See Also:
-
DEJAVU_SANS_CONDENSED
Base name for a variable-width narrow sans font.- See Also:
-
DEJAVU_SANS_MONO
Base name for a fixed-width programming font.- See Also:
-
DEJAVU_SANS
Base name for a variable-width sans font.- See Also:
-
DEJAVU_SERIF_CONDENSED
Base name for a variable-width narrow serif font.- See Also:
-
DEJAVU_SERIF
Base name for a variable-width serif font.- See Also:
-
GENTIUM
Base name for a variable-width Unicode-heavy serif font.- See Also:
-
GENTIUM_UN_ITALIC
Base name for a variable-width Unicode-heavy "swashbuckling" serif font.- See Also:
-
GLACIAL_INDIFFERENCE
Base name for a variable-width geometric font.- See Also:
-
GO_NOTO_UNIVERSAL
Base name for a variable-width Unicode-heavy sans font. Uses a larger Texture, 4096x4096.- See Also:
-
GRENZE
Base name for a variable-width heavy-weight serif font, looking like early printing-press type.- See Also:
-
IBM_8X16
Base name for a fixed-width "traditional" pixel font.- See Also:
-
INCONSOLATA_LGC
Base name for a fixed-width geometric/programming font.- See Also:
-
IOSEVKA
Base name for a fixed-width Unicode-heavy sans font.- See Also:
-
IOSEVKA_SLAB
Base name for a fixed-width Unicode-heavy slab-serif font.- See Also:
-
KINGTHINGS_FOUNDATION
Base name for a variable-width ornate medieval font.- See Also:
-
KINGTHINGS_PETROCK
Base name for a variable-width legible medieval font.- See Also:
-
LEAGUE_GOTHIC
Base name for a variable-width, high-weight, very tall sans-serif font.- See Also:
-
LIBERTINUS_SERIF
Base name for a variable-width medium-weight serif font.- See Also:
-
LIBERTINUS_SERIF_SEMIBOLD
Base name for a variable-width heavy-weight serif font.- See Also:
-
NOW_ALT
Base name for a variable-width geometric font.- See Also:
-
MA_SHAN_ZHENG
Base name for a variable-width brush-stroke font with support for many CJK glyphs.- See Also:
-
MAPLE_MONO
Base name for a fixed-width sans-serif font with support for many CJK glyphs (mostly at double width).- See Also:
-
MOON_DANCE
Base name for a variable-width, sweeping, legible handwriting font.- See Also:
-
NUGOTHIC
Base name for a variable-width, legible, modern-style Fraktur font.- See Also:
-
OPEN_SANS
Base name for a variable-width sans font.- See Also:
-
OSTRICH_BLACK
Base name for a variable-width all-caps geometric sans font.- See Also:
-
OVERLOCK
Base name for a variable-width "flowy" sans font.- See Also:
-
OVERLOCK_UN_ITALIC
Base name for a variable-width "especially flowy" sans font.- See Also:
-
OXANIUM
Base name for a variable-width "sci-fi" display font.- See Also:
-
PANGOLIN
Base name for a variable-width "crayon-drawn" display font supporting LGC glyphs.- See Also:
-
PROTEST_REVOLUTION
Base name for a variable-width brush-stroke font with a paint-like texture.- See Also:
-
ROBOTO_CONDENSED
Base name for a variable-width narrow sans font.- See Also:
-
SANCREEK
Base name for a variable-width "Wild West" display font.- See Also:
-
SELAWIK
Base name for a variable-width sans-serif font.- See Also:
-
SELAWIK_BOLD
Base name for a variable-width bold sans-serif font.- See Also:
-
SOUR_GUMMY
Base name for a variable-width, child-like, "blobby" display font.- See Also:
-
SPECIAL_ELITE
Base name for a fixed-width distressed typewriter font.- See Also:
-
TANGERINE
Base name for a variable-width formal script font.- See Also:
-
TILLANA
Base name for a variable-width partial-serif font with bowed edges and some Devanagari script support.- See Also:
-
YANONE_KAFFEESATZ
Base name for a variable-width humanist sans font.- See Also:
-
YATAGHAN
Base name for a variable-width "dark fantasy" display font.- See Also:
-
COZETTE
Base name for a fixed-width pixel font.- See Also:
-
HANAZONO
Base name for a fixed-width CJK-heavy serif font.- See Also:
-
LANAPIXEL
Base name for a variable-width Unicode-heavy pixel font.- See Also:
-
MONOGRAM
Base name for a fixed-width pan-European-script pixel font.- See Also:
-
MONOGRAM_ITALIC
Base name for a fixed-width true-italic pan-European-script pixel font.- See Also:
-
QUANPIXEL
Base name for a tiny variable-width Unicode-heavy pixel font.- See Also:
-
IBM_8X16_SAD
Base name for a fixed-width "traditional" pixel font using SadConsole's format.- See Also:
-
JSON_NAMES
-
FNT_NAMES
-
SAD_NAMES
-
LIMITED_JSON_NAMES
-
STANDARD_NAMES
-
SDF_NAMES
-
MSDF_NAMES
-
-
Method Details
-
setAssetPrefix
Changes the String prepended to each filename this looks up. This should end in "/" if the files have the same name but are in a subdirectory (don't use backslashes for paths; they aren't cross-platform compatible). It can end without a "/" to prepend a String to the name of each file this looks up. The default prefix is "".- Parameters:
prefix- the new prefix to use before each filename, such as a subdirectory ending in "/"
-
getFont
A general way to get a copied Font from the known set of fonts, this takes a String name (which can be fromJSON_NAMES,FNT_NAMES, orSAD_NAMES, or more likely from a constant such asOPEN_SANS) and treats it as using no distance field effect (Font.DistanceFieldType.STANDARD). It looks up the appropriate file name, respecting asset prefix (seesetAssetPrefix(String)), creates the Font if necessary, then returns a copy of it.
If a more specialized method modifies a Font in theloadedcache when it runs, its effects will not necessarily be shown here.- Parameters:
baseName- typically a constant such asOPEN_SANSorLIBERTINUS_SERIF- Returns:
- a copy of the Font with the given name
-
getFont
A general way to get a copied Font from the known set of fonts, this takes a String name (which can be fromJSON_NAMES,FNT_NAMES, orSAD_NAMES, or more likely from a constant such asOPEN_SANS) and a DistanceFieldType (which is usuallyFont.DistanceFieldType.STANDARD, but could also beFont.DistanceFieldType.SDF,Font.DistanceFieldType.MSDF, or evenFont.DistanceFieldType.SDF_OUTLINE). It looks up the appropriate file name, respecting asset prefix (seesetAssetPrefix(String)), creates the Font if necessary, then returns a copy of it. This usesFont.getJsonExtension(String)to try a variety of file extensions for Structured JSON fonts (listed inJSON_NAMESandLIMITED_JSON_NAMES). This also scales Structured JSON fonts to have height 32 usingFont.scaleHeightTo(float), but does not scale .fnt or .font fonts because those are usually pixel fonts that require very specific sizes. You can always scale width, height, or both on any Font this returns.
If a more specialized method modifies a Font in theloadedcache when it runs, its effects will not necessarily be shown here.- Parameters:
baseName- typically a constant such asOPEN_SANSorLIBERTINUS_SERIFdistanceField- a DistanceFieldType, usuallyFont.DistanceFieldType.STANDARD- Returns:
- a copy of the Font with the given name
-
getBitmapFont
A general way to get a copied BitmapFont from the known set of fonts, this takes a String name (which can be fromJSON_NAMESorFNT_NAMES, but is more likely from a constant such asOPEN_SANS). It looks up the appropriate file name, respecting asset prefix (seesetAssetPrefix(String)), creates a new instance of that BitmapFont, and returns it. This works even for fonts that don't have known .fnt files, but do have known .json files (or any compressed forms of .json, like .dat, .json.lzma, .ubj, or .ubj.lzma). LikegetFont(String), this scales any returned font that was loaded from a Structured JSON file to have a height of 32 units, so that fonts can be mixed without too much effort. This doesn't scale .fnt fonts because (here) those are often pixel fonts that don't scale well. For Structured JSON fonts, it also sets the (first) Texture the BitmapFont uses to use linear min-filtering, and setsBitmapFont.setUseIntegerPositions(boolean)to false, since these are generally expected for the JSON fonts here.- Parameters:
baseName- typically a constant such asOPEN_SANSorLIBERTINUS_SERIF- Returns:
- a copy of the Font with the given name
-
getAStarry
Returns a very large fixed-width Font already configured to use a square font with 45-degree angled sections, based on the typeface used on the Atari ST console. This font only supports ASCII, but it supports all of it. Caches the result for later calls. The font is "a-starry", based on "Atari ST (low-res)" by Damien Guard; it is available under a CC-BY-SA-3.0 license, which requires attribution to Damien Guard (and technically Tommy Ettinger, because he made changes in a-starry) if you use it.
This returns the same thing asKnownFonts.getFont(KnownFonts.A_STARRY, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font A Starry
-
getAStarry
Returns a very large fixed-width Font already configured to use a square font with 45-degree angled sections, based on the typeface used on the Atari ST console. Uses the given distance field type. This font only supports ASCII, but it supports all of it. Caches the result for later calls. The font is "a-starry", based on "Atari ST (low-res)" by Damien Guard; it is available under a CC-BY-SA-3.0 license, which requires attribution to Damien Guard (and technically Tommy Ettinger, because he made changes in a-starry) if you use it.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font A Starry using the given DistanceFieldType
-
getAStarryMSDF
Returns a very large fixed-width Font already configured to use a square font with 45-degree angled sections, based on the typeface used on the Atari ST console. This uses the MSDF distance field effect. This font only supports ASCII, but it supports all of it. Caches the result for later calls. The font is "a-starry", based on "Atari ST (low-res)" by Damien Guard; it is available under a CC-BY-SA-3.0 license, which requires attribution to Damien Guard (and technically Tommy Ettinger, because he made changes in a-starry) if you use it.
This returns the same thing asKnownFonts.getFont(KnownFonts.A_STARRY, Font.DistanceFieldType.MSDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font A Starry using MSDF
-
getAStarryTall
Returns a very large fixed-width Font already configured to use a tall font with angled sections, based on the typeface used on the Atari ST console. This font only supports ASCII, but it supports all of it. Caches the result for later calls. The font is "a-starry", based on "Atari ST (low-res)" by Damien Guard; it is available under a CC-BY-SA-3.0 license, which requires attribution to Damien Guard (and technically Tommy Ettinger, because he made changes in a-starry) if you use it. This is an extended-height version of a-starry, making it half the width relative to its height, instead of having equal width and height.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font A Starry, with half width
-
getAStarryTall
Returns a very large fixed-width Font already configured to use a tall font with angled sections, based on the typeface used on the Atari ST console. Uses the given distance field type. This font only supports ASCII, but it supports all of it. Caches the result for later calls. The font is "a-starry", based on "Atari ST (low-res)" by Damien Guard; it is available under a CC-BY-SA-3.0 license, which requires attribution to Damien Guard (and technically Tommy Ettinger, because he made changes in a-starry) if you use it. This is an extended-height version of a-starry, making it half the width relative to its height, instead of having equal width and height.
This doesn't look as good when usingFont.DistanceFieldType.SDF_OUTLINE, because the outlines won't extend as far to the left and right as they will up and down. The[#]outline style should still outline this correctly with an approximately 1-pixel black outline.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font A Starry, with half width, using the given DistanceFieldType
-
getAbyssinicaSIL
Returns a Font already configured to use a variable-width serif font, that should scale pretty well from a height of about 160 down to a height of maybe 20. This font covers most European languages and the Ge'ez script, used for Ethiopic and related languages. Caches the result for later calls. The font used is Abyssinica SIL, an OFL-licensed typeface by SIL International. Ge'ez glyphs tend to be very decorative in this font and may be useful when "fantastic" text needs to look very decorative but also unreadable and unrelated to an existing script. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.ABYSSINICA_SIL, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Abyssinica SIL
-
getAbyssinicaSIL
Returns a Font already configured to use a variable-width serif font. Uses the given distance field type. This font covers most European languages and the Ge'ez script, used for Ethiopic and related languages. Caches the result for later calls. The font used is Abyssinica SIL, an OFL-licensed typeface by SIL International. Ge'ez glyphs tend to be very decorative in this font and may be useful when "fantastic" text needs to look very decorative but also unreadable and unrelated to an existing script.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Abyssinica SIL using the given DistanceFieldType
-
getAsul
Returns a Font already configured to use a variable-width, bowed-edge, slight-serif font, that should scale pretty well from a height of about 160 down to a height of maybe 16. This font covers most Western European languages. Caches the result for later calls. The font used is Asul, an OFL-licensed typeface by Mariela Monsalve. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.ASUL, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Asul
-
getAsul
Returns a Font already configured to use a variable-width, bowed-edge, slight-serif font. Uses the given distance field type. This font covers most Western European languages. Caches the result for later calls. The font used is Asul, an OFL-licensed typeface by Mariela Monsalve.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Asul using the given DistanceFieldType
-
getAubrey
Returns a Font already configured to use a variable-width font with an odd mix of angles and curves, that should scale pretty well from a height of about 160 down to a height of maybe 20. This font covers most Western European languages. Caches the result for later calls. The font used is Aubrey, an OFL-licensed typeface by The Aubrey Project. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.AUBREY, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Aubrey
-
getAubrey
Returns a Font already configured to use a variable-width font with an odd mix of angles and curves. Uses the given distance field type. This font covers most Western European languages. Caches the result for later calls. The font used is Aubrey, an OFL-licensed typeface by The Aubrey Project.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Aubrey using the given DistanceFieldType
-
getBirdlandAeroplane
Returns a Font already configured to use a variable-width "sloppy" or "grungy" display font, that should scale pretty well from a height of about 160 down to a height of maybe 40. This font only covers ASCII and some (mostly Western European) other languages that use the Latin script. Caches the result for later calls. The font used is Birdland Aeroplane, a public domain typeface by Ray Larabie of Typodermic Fonts. This font generally looks better if you use SDF or MSDF, especially at small font sizes. There's just too much resizing this has to do with STANDARD mode to look good unless displayed at a rather large size. You can use SDF withKnownFonts.getFont(KnownFonts.BIRDLAND_AEROPLANE, Font.DistanceFieldType.SDF), or MSDF by changing SDF to... MSDF. They should look similar in most cases. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.BIRDLAND_AEROPLANE, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Birdland Aeroplane
-
getBirdlandAeroplane
Returns a Font already configured to use a variable-width "sloppy" or "grungy" display font, that should scale pretty well from a height of about 160 down to a height of maybe 40, or a little smaller if using SDF or MSDF. Uses the given distance field type. This font only covers ASCII and some (mostly Western European) other languages that use the Latin script. Caches the result for later calls. The font used is Birdland Aeroplane, a public domain typeface by Ray Larabie of Typodermic Fonts.
Preview:
Needs files:- Birdland-Aeroplane-standard.json.lzma
- Birdland-Aeroplane-standard.png
- Birdland-Aeroplane-License.txt
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Birdland Aeroplane using the given DistanceFieldType
-
getBitter
Returns a Font already configured to use a light-weight variable-width slab serif font with good Latin and Cyrillic script support, that should scale pretty well from a height of about 160 down to a height of maybe 30. Caches the result for later calls. The font used is Bitter, a free (OFL) typeface by The Bitter Project. It supports quite a lot of Latin-based scripts and Cyrillic, but does not really cover Greek or any other scripts. This font can look good at its natural size, which uses width roughly equal to height, or squashed so height is slightly smaller. Bitter looks very similar togetGentium(), except that Bitter is quite a bit lighter, with thinner strokes and stylistic flourishes on some glyphs. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.BITTER, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Bitter Light
-
getBitter
Returns a Font already configured to use a light-weight variable-width slab serif font with good Latin and Cyrillic script support. Uses the given distance field type. Caches the result for later calls. The font used is Bitter, a free (OFL) typeface by The Bitter Project. It supports quite a lot of Latin-based scripts and Cyrillic, but does not really cover Greek or any other scripts. This font can look good at its natural size, which uses width roughly equal to height, or squashed so height is slightly smaller. Bitter looks very similar togetGentium(), except that Bitter is quite a bit lighter, with thinner strokes and stylistic flourishes on some glyphs.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Bitter Light using the given DistanceFieldType
-
getBonheurRoyale
Returns a Font already configured to use a variable-width, thin, elegant handwriting font, that should scale pretty well from a height of about 160 down to a height of maybe 40. This font only covers ASCII and some (mostly Western European) other languages that use the Latin script. Caches the result for later calls. The font used is Bonheur Royale, an OFL typeface by The Bonheur Royale Project. This font generally looks better if you use SDF or MSDF, especially at small font sizes. There's just too much resizing this has to do with STANDARD mode to look good unless displayed at a rather large size. You can use SDF withKnownFonts.getFont(KnownFonts.BONHEUR_ROYALE, Font.DistanceFieldType.SDF), or MSDF by changing SDF to... MSDF. They should look similar in most cases. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.BONHEUR_ROYALE, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Bonheur Royale
-
getBonheurRoyale
Returns a Font already configured to use a variable-width, thin, elegant handwriting font. Uses the given distance field type. This font only covers ASCII and some (mostly Western European) other languages that use the Latin script. Caches the result for later calls. The font used is Bonheur Royale, an OFL typeface by The Bonheur Royale Project.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Bonheur Royale using the given DistanceFieldType
-
getCanada
Returns a Font already configured to use a very-legible variable-width font with strong support for Canadian Aboriginal Syllabic, that should scale pretty well from a height of about 86 down to a height of maybe 30. Caches the result for later calls. The font used is Canada1500, a free (public domain, via CC0) typeface by Ray Larabie. It supports quite a lot of Latin-based scripts, Greek, Cyrillic, Canadian Aboriginal Syllabic, arrows, many dingbats, and more. This font can look good at its natural size, which uses width roughly equal to height, or narrowed down so width is smaller. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.CANADA1500, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Canada1500
-
getCanada
Returns a Font already configured to use a very-legible variable-width font with strong support for Canadian Aboriginal Syllabic. Uses the given distance field type. Caches the result for later calls. The font used is Canada1500, a free (public domain, via CC0) typeface by Ray Larabie. It supports quite a lot of Latin-based scripts, Greek, Cyrillic, Canadian Aboriginal Syllabic, arrows, many dingbats, and more. This font can look good at its natural size, which uses width roughly equal to height, or narrowed down so width is smaller.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Canada1500 using the given DistanceFieldType
-
getCascadiaMono
Returns a Font already configured to use a quirky fixed-width font with good Unicode support and a humanist style, that should scale well from a height of about 60 pixels to about 15 pixels. Caches the result for later calls. The font used is Cascadia Code Mono, an open-source (SIL Open Font License) typeface by Microsoft (see Microsoft's page). It supports a lot of glyphs, including most extended Latin, Greek, Braille, and Cyrillic. This uses a fairly-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.CASCADIA_MONO, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Cascadia Code Mono
-
getCascadiaMono
Returns a Font already configured to use a quirky fixed-width font with good Unicode support and a humanist style. Uses the given distance field type. Caches the result for later calls. The font used is Cascadia Code Mono, an open-source (SIL Open Font License) typeface by Microsoft (see Microsoft's page). It supports a lot of glyphs, including most extended Latin, Greek, Braille, and Cyrillic.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Cascadia Code Mono using the given DistanceFieldType
-
getCascadiaMonoMSDF
Returns a Font already configured to use a quirky fixed-width font with good Unicode support and a humanist style. This uses the MSDF distance field effect. Caches the result for later calls. The font used is Cascadia Code Mono, an open-source (SIL Open Font License) typeface by Microsoft (see Microsoft's page). It supports a lot of glyphs, including most extended Latin, Greek, Braille, and Cyrillic.
This returns the same thing asKnownFonts.getFont(KnownFonts.CASCADIA_MONO, Font.DistanceFieldType.MSDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Cascadia Code Mono using MSDF
-
getCaveat
Returns a Font already configured to use a variable-width handwriting font with support for extended Latin and Cyrillic, that should scale pretty well from a height of about 160 down to a height of maybe 20. It will look sharper and more aliased at smaller sizes, but should be relatively smooth at a height of 32 or so. This is a sort of natural handwriting, as opposed to the formal script ingetTangerine(). Caches the result for later calls. The font used is Caveat, a free (OFL) typeface designed by Pablo Impallari. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.CAVEAT, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Caveat
-
getCaveat
Returns a Font already configured to use a variable-width handwriting font with support for extended Latin and Cyrillic. Uses the given distance field type. This is a sort of natural handwriting, as opposed to the formal script ingetTangerine(). Caches the result for later calls. The font used is Caveat, a free (OFL) typeface designed by Pablo Impallari.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Caveat using the given DistanceFieldType
-
getChangaOne
Returns a Font already configured to use a variable-width extra-heavy-weight "attention-getting" font with some support for extended Latin, that should scale pretty well from a height of about 160 down to a height of maybe 20. It will look sharper and more aliased at smaller sizes, but should be relatively smooth at a height of 32 or so. Caches the result for later calls. The font used is Changa One, a free (OFL) typeface designed by Eduardo Tunni. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.CHANGA_ONE, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Changa One
-
getChangaOne
Returns a Font already configured to use a variable-width extra-heavy-weight "attention-getting" font with some support for extended Latin Uses the given distance field type. Caches the result for later calls. The font used is Changa One, a free (OFL) typeface designed by Eduardo Tunni.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Changa One using the given DistanceFieldType
-
getComicMono
Returns a Font already configured to use a dyslexia-friendly, fixed-width font that is reminiscent of handwriting, that should scale well from a height of about 120 pixels to about 15 pixels. Caches the result for later calls. The font used is Comic Mono, an open-source (MIT License) typeface by Thai Pangsakulyanont (see the GitHub Page). It supports only ASCII. This uses a fairly-large standard bitmap font, but not as large as it could be, because the absolute largest glyphs don't scale well to normal sizes.
This returns the same thing asKnownFonts.getFont(KnownFonts.COMIC_MONO, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Comic Mono
-
getComicMono
Returns a Font already configured to use a dyslexia-friendly, fixed-width font that is reminiscent of handwriting. Uses the given distance field type. Caches the result for later calls. The font used is Comic Mono, an open-source (MIT License) typeface by Thai Pangsakulyanont (see the GitHub Page). It supports only ASCII.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Comic Mono using the given DistanceFieldType
-
getComputerSaysNo
Returns a Font already configured to use a fixed-width, octagonal, unicode-heavy font. Caches the result for later calls. The font used is Computer Says No, a free (CC-BY-SA) typeface designed by Christian Munk. It supports Latin (including a very large span of extended Latin), Greek, and Cyrillic, Cherokee, Armenian, IPA symbols (and probably more phonetic symbols), Runic, etc. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.COMPUTER_SAYS_NO, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Computer Says No
-
getComputerSaysNo
Returns a Font already configured to use a fixed-width, octagonal, unicode-heavy font. Caches the result for later calls. Uses the given distance field type. The font used is Computer Says No, a free (CC-BY-SA) typeface designed by Christian Munk. It supports Latin (including a very large span of extended Latin), Greek, and Cyrillic, Cherokee, Armenian, IPA symbols (and probably more phonetic symbols), Runic, etc.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Computer Says No using the given DistanceFieldType
-
getCordata16x26
Returns a Font configured to use a tall, thin, "retro," fixed-width bitmap font, Cordata PPC 21 from the little-known Cordata computer line. This uses an extended version of that font, with VileR making the extensions available here under the CC-BY-SA 4.0 license. This does not scale well except to integer multiples, but it should look fairly crisp at its default size of 16x26 pixels. This might not match the actual height you get withFont.scaleHeightTo(float)! A height of 40f or a multiple thereof seems correct for this Font at this point in time. This defaults to havingFont.integerPositionset to false, which is the usual default. This may work well in a font family with other fonts that do not use a distance field effect, though they all could have different sizes.
Preview:
Needs files:- Returns:
- the Font object that represents a 16x26 font included with early Cordata and Corona computers
-
getCozette
Returns a Font configured to use a cozy fixed-width bitmap font, Cozette by slavfox. Cozette has broad coverage of Unicode, including Greek, Cyrillic, Braille, and tech-related icons. This does not scale well except to integer multiples, but it should look very crisp at its default size of 6x17 pixels. This defaults to havingFont.integerPositionset to false, which is the usual default. This may work well in a font family with other fonts that do not use a distance field effect.
Preview: (uses width=6, height=17; this size is small enough to make the scaled text unreadable in some places)
(uses width=6, height=17; this size is small enough to make the scaled text unreadable in some places)
Needs files:- Returns:
- the Font object that represents the 6x17px font Cozette
-
getCreteRound
Returns a Font already configured to use a variable-width, sturdy, slab-serif font, that should scale pretty well from a height of about 160 down to a height of maybe 20. This font covers ASCII and enough Latin script for most Western and Eastern European languages. Caches the result for later calls. The font used is Crete Round, an OFL typeface by TypeTogether. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.CRETE_ROUND, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Crete Round
-
getCreteRound
Returns a Font already configured to use a variable-width, sturdy, slab-serif font. Uses the given distance field type. This font covers ASCII and enough Latin script for most Western and Eastern European languages. Caches the result for later calls. The font used is Crete Round, an OFL typeface by TypeTogether.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Crete Round using the given DistanceFieldType
-
getDejaVuSans
Returns a Font already configured to use a variable-width sans-serif font with excellent Unicode support. Caches the result for later calls. The font used is DejaVu Sans, an open-source typeface included in many Linux distros. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages. This does not use a distance field effect, as opposed togetDejaVuSansMono(). You may want to stick using just fonts that avoid distance fields if you have a family of fonts.
This returns the same thing asKnownFonts.getFont(KnownFonts.DEJAVU_SANS, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font DejaVuSans
-
getDejaVuSans
Returns a Font already configured to use a variable-width sans-serif font with excellent Unicode support. Uses the given distance field type. Caches the result for later calls. The font used is DejaVu Sans, an open-source typeface included in many Linux distros. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font DejaVu Sans using the given DistanceFieldType
-
getDejaVuSansCondensed
Returns a Font already configured to use a variable-width narrow sans-serif font with excellent Unicode support. Caches the result for later calls. The font used is DejaVu Sans Condensed, an open-source typeface included in many Linux distros. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages. This does not use a distance field effect, as opposed togetDejaVuSansMono(). You may want to stick using just fonts that avoid distance fields if you have a family of fonts.
This returns the same thing asKnownFonts.getFont(KnownFonts.DEJAVU_SANS_CONDENSED, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font DejaVu Sans Condensed
-
getDejaVuSansCondensed
Returns a Font already configured to use a variable-width narrow sans-serif font with excellent Unicode support. Uses the given distance field type. Caches the result for later calls. The font used is DejaVu Sans Condensed, an open-source typeface included in many Linux distros. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font DejaVu Sans Condensed using the given DistanceFieldType
-
getDejaVuSansMono
A nice old standby font with very broad language support, DejaVu Sans Mono is fixed-width and can be clearly readable but doesn't do anything unusual stylistically. It really does handle a lot of glyphs; not only does this have practically all Latin glyphs in Unicode (enough to support everything from Icelandic to Vietnamese), it has Greek (including Extended), Cyrillic (including some optional glyphs), IPA, Armenian (maybe the only font here to do so), Georgian (which won't be treated correctly by some case-insensitive code, so it should only be used if case doesn't matter), and Lao. It has full box drawing and Braille support, handles a wide variety of math symbols, technical marks, and dingbats, etc. This is an open-source typeface included in many Linux distros. This uses the Multi-channel Signed Distance Field (MSDF) technique as opposed to the normal Signed Distance Field technique, which gives the rendered font sharper edges and precise corners instead of rounded tips on strokes.
Note that the name here doesn't include "MSDF" for historical reasons. This omission is part of why usinggetFont(String, DistanceFieldType)is preferred.
The crispness is likely too high in this version. You can callKnownFonts.getDejaVuSansMono().setCrispness(0.5f)if you want significantly smoother edges.
This returns the same thing asKnownFonts.getFont(KnownFonts.DEJAVU_SANS_MONO, Font.DistanceFieldType.MSDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font DejaVu Sans Mono using MSDF
-
getDejaVuSansMono
A nice old standby font with very broad language support, DejaVu Sans Mono is fixed-width and can be clearly readable but doesn't do anything unusual stylistically. Uses the given distance field type. It really does handle a lot of glyphs; not only does this have practically all Latin glyphs in Unicode (enough to support everything from Icelandic to Vietnamese), it has Greek (including Extended), Cyrillic (including some optional glyphs), IPA, Armenian (maybe the only font here to do so), Georgian (which won't be treated correctly by some case-insensitive code, so it should only be used if case doesn't matter), and Lao. It has full box drawing and Braille support, handles a wide variety of math symbols, technical marks, and dingbats, etc. This is an open-source typeface included in many Linux distros.
The crispness for the MSDF version is likely too high in this version. You can callKnownFonts.getDejaVuSansMono(Font.DistanceFieldType.MSDF).setCrispness(0.5f)if you want significantly smoother edges.
Preview:
Needs files: or, or- Returns:
- the Font object that can represent many sizes of the font DejaVu Sans Mono using the given DistanceFieldType
-
getDejaVuSerif
Returns a Font already configured to use a variable-width serif font with excellent Unicode support. Caches the result for later calls. The font used is DejaVu Serif, an open-source typeface included in many Linux distros. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages. This does not use a distance field effect, as opposed togetDejaVuSansMono(). You may want to stick using just fonts that avoid distance fields if you have a family of fonts.
This returns the same thing asKnownFonts.getFont(KnownFonts.DEJAVU_SERIF, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font DejaVu Serif
-
getDejaVuSerif
Returns a Font already configured to use a variable-width serif font with excellent Unicode support. Uses the given distance field type. Caches the result for later calls. The font used is DejaVu Serif, an open-source typeface included in many Linux distros. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font DejaVu Serif using the given DistanceFieldType
-
getDejaVuSerifCondensed
Returns a Font already configured to use a variable-width narrow serif font with excellent Unicode support. Caches the result for later calls. The font used is DejaVu Serif Condensed, an open-source typeface included in many Linux distros. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages. This does not use a distance field effect, as opposed togetDejaVuSansMono(). You may want to stick using just fonts that avoid distance fields if you have a family of fonts.
This returns the same thing asKnownFonts.getFont(KnownFonts.DEJAVU_SERIF_CONDENSED, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font DejaVu Serif Condensed
-
getDejaVuSerifCondensed
Returns a Font already configured to use a variable-width narrow serif font with excellent Unicode support. Uses the given distance field type. Caches the result for later calls. The font used is DejaVu Serif Condensed, an open-source typeface included in many Linux distros. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font DejaVu Serif Condensed using the given DistanceFieldType
-
getGentium
Returns a Font already configured to use a variable-width serif font with excellent Unicode support, that should scale well from a height of about 132 down to a height of 24. Caches the result for later calls. The font used is Gentium, an open-source (SIL Open Font License) typeface by SIL (see SIL's page on Gentium here). It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages. This does not use a distance field effect, as opposed togetGentiumSDF()orgetGentiumMSDF(). You may want to stick using just fonts that avoid distance fields if you have a family of fonts. You can also usegetStandardFamily()to obtain a variant on this Font that has a FontFamily already.
This returns the same thing asKnownFonts.getFont(KnownFonts.GENTIUM, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Gentium
-
getGentiumMSDF
Returns a Font already configured to use a variable-width serif font with excellent Unicode support, that should scale cleanly to even very large sizes (using an MSDF technique). Caches the result for later calls. The font used is Gentium, an open-source (SIL Open Font License) typeface by SIL (see SIL's page on Gentium here). It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages. This uses the Multi-channel Signed Distance Field (MSDF) technique as opposed to the normal Signed Distance Field technique, which gives the rendered font sharper edges and precise corners instead of rounded tips on strokes.
This returns the same thing asKnownFonts.getFont(KnownFonts.GENTIUM, Font.DistanceFieldType.MSDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Gentium using MSDF
-
getGentiumSDF
Returns a Font already configured to use a variable-width serif font with excellent Unicode support, that should scale cleanly to even very large sizes (using an SDF technique). Caches the result for later calls. The font used is Gentium, an open-source (SIL Open Font License) typeface by SIL (see SIL's page on Gentium here). It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages. This uses the Signed Distance Field (SDF) technique, which may be slightly fuzzy when zoomed in heavily, but should be crisp enough when zoomed out.
This returns the same thing asKnownFonts.getFont(KnownFonts.GENTIUM, Font.DistanceFieldType.SDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Gentium using SDF
-
getGentium
Returns a Font already configured to use a variable-width serif font with excellent Unicode support. Uses the given distance field type. Caches the result for later calls. The font used is Gentium, an open-source (OFL) typeface by SIL (see SIL's page on Gentium here). It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Gentium using the given DistanceFieldType
-
getGentiumUnItalic
Returns a Font already configured to use a variable-width "italic-like" serif font with excellent Unicode support, that should scale well from a height of about 97 down to a height of 30. Caches the result for later calls. The font used is Gentium, an open-source (OFL) typeface by SIL (see SIL's page on Gentium here), but this took Gentium Italic and removed the 8-degree slant it had, so it looks like a regular face but with the different serif style and the "flow" of an italic font. This helps it look closer to carefully-hand-written text mixed with a serif typeface, and may fit well as a main-text font for medieval or Renaissance-period games while something likegetKingthingsFoundation()is used for titles or headers. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages. Even though glyphs are not especially wide here, this Font does need to be configured with a much larger width than height to be readable. This does not use a distance field effect. You may want to stick using just fonts that avoid distance fields if you have a family of fonts.
Thanks to Siavash Ranbar, who came up with the idea to take an italic version of a serif font and remove its slant, keeping the different flow from a simple oblique font.
This returns the same thing asKnownFonts.getFont(KnownFonts.GENTIUM_UN_ITALIC, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Gentium Un-Italic
-
getGentiumUnItalic
Returns a Font already configured to use a variable-width "italic-like" serif font with excellent Unicode support, that should scale well from a height of about 97 down to a height of 30. Uses the given distance field type. Caches the result for later calls. The font used is Gentium, an open-source (OFL) typeface by SIL (see SIL's page on Gentium here), but this took Gentium Italic and removed the 8-degree slant it had, so it looks like a regular face but with the different serif style and the "flow" of an italic font. This helps it look closer to carefully-hand-written text mixed with a serif typeface, and may fit well as a main-text font for medieval or Renaissance-period games while something likegetKingthingsFoundation()is used for titles or headers. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic, as well as some less-common glyphs from various real languages. Even though glyphs are not especially wide here, this Font does need to be configured with a much larger width than height to be readable. This does not use a distance field effect. You may want to stick using just fonts that avoid distance fields if you have a family of fonts.
Thanks to Siavash Ranbar, who came up with the idea to take an italic version of a serif font and remove its slant, keeping the different flow from a simple oblique font.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Gentium Un-Italic using the given DistanceFieldType
-
getGlacialIndifference
Returns a Font already configured to use a variable-width geometric sans-serif font. This looks similar, but not identical, togetNowAlt(). In particular, this font has a much lighter weight. Caches the result for later calls. The font used is Glacial Indifference, an open-source (SIL Open Font License) typeface. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.GLACIAL_INDIFFERENCE, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Glacial Indifference
-
getGlacialIndifference
Returns a Font already configured to use a variable-width geometric sans-serif font. Uses the given distance field type. This looks similar, but not identical, togetNowAlt(). In particular, this font has a much lighter weight. Caches the result for later calls. The font used is Glacial Indifference, an open-source (SIL Open Font License) typeface.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Glacial Indifference using the given DistanceFieldType
-
getGoNotoUniversal
Returns a Font already configured to use a variable-width sans-serif font with extreme pan-Unicode support, that should scale cleanly to medium-small sizes (but not large sizes). Caches the result for later calls. The font used is Go Noto Universal, an open-source (SIL Open Font License) typeface that modifies Noto Sans by Google (see Go Noto Universal's page is here, and Noto Fonts have a page here). It supports... most glyphs, from many languages, including essentially all extended Latin, Greek, Cyrillic, Chinese, Japanese, Armenian, Ethiopic, Cherokee, Javanese... Most scripts are here, though not Hangul (used for Korean). This also has symbols for math, music, and other usage. The texture this uses is larger than many of the others here, at 4096x4096 pixels, but the file isn't too large; in fact, the 2048x2048 textures Gentium-msdf.png and Twemoji.png are each larger than Go-Noto-Universal-standard.png . The .json.lzma has 21274 glyphs plus extensive kerning info, though, so it is large.
This returns the same thing asKnownFonts.getFont(KnownFonts.GO_NOTO_UNIVERSAL, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Go Noto Current
-
getGoNotoUniversalSDF
Returns a Font already configured to use a variable-width sans-serif font with extreme pan-Unicode support, that should scale cleanly to even very large sizes (using an SDF technique). Caches the result for later calls. The font used is Go Noto Universal, an open-source (SIL Open Font License) typeface that modifies Noto Sans by Google (see Go Noto Universal's page is here, and Noto Fonts have a page here). It supports... most glyphs, from many languages, including essentially all extended Latin, Greek, Cyrillic, Chinese, Japanese, Armenian, Ethiopic, Cherokee, Javanese... Most scripts are here, though not Hangul (used for Korean). This also has symbols for math, music, and other usage. The baseline may be slightly uneven at larger sizes, but should even out when height is less than 40 or so. This uses the Signed Distance Field (SDF) technique, which may be slightly fuzzy when zoomed in heavily, but should be crisp enough when zoomed out. The texture this uses is larger than many of the others here, at 4096x4096 pixels, but the file isn't too large; in fact, the 2048x2048 textures Gentium-msdf.png and Twemoji.png are each larger than GoNotoUniversal-sdf.png . The .fnt has 24350 glyphs plus extensive kerning info, though, so it is quite large.
This returns the same thing asKnownFonts.getFont(KnownFonts.GO_NOTO_UNIVERSAL, Font.DistanceFieldType.SDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Go Noto Current using SDF
-
getGoNotoUniversal
Returns a Font already configured to use a variable-width sans-serif font with extreme pan-Unicode support. Uses the given distance field type. The font used is Go Noto Universal, an open-source (SIL Open Font License) typeface that modifies Noto Sans by Google (see Go Noto Universal's page is here, and Noto Fonts have a page here). It supports... most glyphs, from many languages, including essentially all extended Latin, Greek, Cyrillic, Chinese, Japanese, Armenian, Ethiopic, Cherokee, Javanese... Most scripts are here, though not Hangul (used for Korean). This also has symbols for math, music, and other usage. The texture this uses is larger than many of the others here, at 4096x4096 pixels, but the file isn't too large; in fact, the 2048x2048 textures Gentium-msdf.png and Twemoji.png are each larger than Go-Noto-Universal-standard.png . The .json.lzma has 21274 glyphs plus extensive kerning info, though, so it is large.
Preview:
Needs files: or, or,- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Go Noto Current using the given DistanceFieldType
-
getGrenze
Returns a Font already configured to use a variable-width, heavy-weight, legible gothic font. Caches the result for later calls. The font used is Grenze, a free (OFL) typeface designed by the Manuale Project. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.GRENZE, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Grenze
-
getGrenze
Returns a Font already configured to use a variable-width, heavy-weight, legible gothic font. Uses the given distance field type. Caches the result for later calls. The font used is Grenze, a free (OFL) typeface designed by the Manuale Project.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Grenze using the given DistanceFieldType
-
getHanazono
Returns a Font already configured to use a variable-width, narrow font with nearly-complete CJK character coverage, plus Latin, Greek, and Cyrillic, that should scale pretty well down, but not up. Caches the result for later calls. The font used is Hanazono (HanMinA, specifically), a free (OFL) typeface. This uses a somewhat-small standard bitmap font because of how many glyphs are present (over 34000); it might not scale as well as other standard bitmap fonts here. You may want to considergetGoNotoUniversalSDF()if you can use an SDF font, since it scales up with higher quality. Otherwise, this may work well in a font family with other fonts that do not use a distance field effect.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font HanMinA
-
getIBM8x16
Returns a Font configured to use a classic, nostalgic fixed-width bitmap font, IBM 8x16 from the early, oft-beloved computer line. This uses an extended version of the IBM VGA 8x16 font, with VileR making the extensions available here under the CC-BY-SA 4.0 license. This does not scale well except to integer multiples, but it should look very crisp at its default size of 8x16 pixels. This might not match the actual height you get withFont.scaleHeightTo(float)! A height of 20 or a multiple thereof seems correct for this Font at this point in time. This defaults to havingFont.integerPositionset to true. This may work well in a font family with other fonts that do not use a distance field effect, though they all could have different sizes, and this font is quite small.
There is alsogetIBM8x16Sad(), which uses a less-extended version of the same original font, and loads from a different file format. This method should probably be preferred, if only because the licensing is clear here.
Preview:
Needs files:- Returns:
- the Font object that represents an 8x16 font included with early IBM computers
-
getIBM8x16Sad
Returns a Font configured to use a classic, nostalgic fixed-width bitmap font, IBM 8x16 from the early, oft-beloved computer line. This font is notably loaded from a SadConsole format file, which shouldn't affect how it looks (but in reality, it might). This does not scale except to integer multiples, but it should look very crisp at its default size of 8x16 pixels. This supports some extra characters, but not at the typical Unicode codepoints. This defaults to havingFont.integerPositionset to true. Note that "fancy line" modes such as[?error]don't display for this font at this point in time; they might not work for any fonts loaded from SadConsole format files. Underline and strikethrough do still work. If you do want fancy lines with this font,getIBM8x16(), which doesn't use a SadConsole file, is full-featured. This may work well in a font family with other fonts that do not use a distance field effect, though they all could have different sizes, and this font is quite small.
This does not include a license because the source, SadConsole's fonts, did not include one. It is doubtful that IBM would have any issues with respectful use of their signature font throughout the 1980s, but if the legality is concerning, you can usegetCozette(),getLanaPixel(),getMonogram(), orgetQuanPixel()for a different bitmap font. There is alsogetAStarry()for a non-pixel (square) font styled after a font from the same era, andgetAStarryTall()for a taller version of that font. In the same vein as IBM 8x16 isgetCordata16x26(), from another early computer manufacturer, with a significantly larger size per glyph.
Preview:
Needs files:- Returns:
- the Font object that represents an 8x16 font included with early IBM computers
-
getInconsolata
A customized version of Inconsolata LGC, a fixed-width geometric font that supports a large range of Latin, Greek, and Cyrillic glyphs, plus box drawing and some dingbat characters (like zodiac signs). The original font Inconsolata is by Raph Levien, and various other contributors added support for other languages. This does not use a distance field effect, as opposed togetInconsolataMSDF(). This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.INCONSOLATA_LGC, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Inconsolata LGC Custom
-
getInconsolataMSDF
A customized version of Inconsolata LGC, a fixed-width geometric font that supports a large range of Latin, Greek, and Cyrillic glyphs, plus box drawing and some dingbat characters (like zodiac signs). The original font Inconsolata is by Raph Levien, and various other contributors added support for other languages. This uses the Multi-channel Signed Distance Field (MSDF) technique as opposed to the normal Signed Distance Field technique, which gives the rendered font sharper edges and precise corners instead of rounded tips on strokes.
This returns the same thing asKnownFonts.getFont(KnownFonts.INCONSOLATA_LGC, Font.DistanceFieldType.MSDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Inconsolata LGC Custom using MSDF
-
getInconsolata
A customized version of Inconsolata LGC, a fixed-width geometric font that supports a large range of Latin, Greek, and Cyrillic glyphs, plus box drawing and some dingbat characters (like zodiac signs). Uses the given distance field type. The original font Inconsolata is by Raph Levien, and various other contributors added support for other languages.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Inconsolata LGC Custom using the given DistanceFieldType
-
getIosevka
Returns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a sans-serif geometric style. Does not use a distance field effect. Caches the result for later calls. The font used is Iosevka, an open-source (SIL Open Font License) typeface by Belleve Invis, and it uses several customizations thanks to Iosevka's special build process. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.IOSEVKA, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Iosevka
-
getIosevkaMSDF
Returns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a sans-serif geometric style, that should scale cleanly to even very large sizes (using an MSDF technique). Caches the result for later calls. The font used is Iosevka, an open-source (SIL Open Font License) typeface by Belleve Invis, and it uses several customizations thanks to Iosevka's special build process. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic. This uses the Multi-channel Signed Distance Field (MSDF) technique as opposed to the normal Signed Distance Field technique, which gives the rendered font sharper edges and precise corners instead of rounded tips on strokes.
This returns the same thing asKnownFonts.getFont(KnownFonts.IOSEVKA, Font.DistanceFieldType.MSDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Iosevka using MSDF
-
getIosevkaSDF
Returns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a sans-serif geometric style, that should scale cleanly to fairly large sizes (using an SDF technique). Caches the result for later calls. The font used is Iosevka, an open-source (SIL Open Font License) typeface by Belleve Invis, and it uses several customizations thanks to Iosevka's special build process. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic. This uses the Signed Distance Field (SDF) technique as opposed to the Multi-channel Signed Distance Field technique thatgetIosevkaMSDF()uses, which isn't as sharp at large sizes but can look a little better at small sizes.
This returns the same thing asKnownFonts.getFont(KnownFonts.IOSEVKA, Font.DistanceFieldType.SDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Iosevka using SDF
-
getIosevka
Returns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a sans-serif geometric style. Uses the given distance field type. Caches the result for later calls. The font used is Iosevka, an open-source (SIL Open Font License) typeface by Belleve Invis, and it uses several customizations thanks to Iosevka's special build process. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Iosevka using the given DistanceFieldType
-
getIosevkaSlab
Returns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a slab-serif geometric style. Does not use a distance field effect. Caches the result for later calls. The font used is Iosevka with Slab style, an open-source (SIL Open Font License) typeface by Belleve Invis, and it uses several customizations thanks to Iosevka's special build process. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.IOSEVKA_SLAB, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Iosevka Slab
-
getIosevkaSlabMSDF
Returns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a slab-serif geometric style, that should scale cleanly to even very large sizes (using an MSDF technique). Caches the result for later calls. The font used is Iosevka with Slab style, an open-source (SIL Open Font License) typeface by Belleve Invis, and it uses several customizations thanks to Iosevka's special build process. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic. This uses the Multi-channel Signed Distance Field (MSDF) technique as opposed to the normal Signed Distance Field technique, which gives the rendered font sharper edges and precise corners instead of rounded tips on strokes.
This returns the same thing asKnownFonts.getFont(KnownFonts.IOSEVKA_SLAB, Font.DistanceFieldType.MSDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Iosevka Slab using MSDF
-
getIosevkaSlabSDF
Returns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a slab-serif geometric style, that should scale cleanly to fairly large sizes (using an SDF technique). Caches the result for later calls. The font used is Iosevka with Slab style, an open-source (SIL Open Font License) typeface by Belleve Invis, and it uses several customizations thanks to Iosevka's special build process. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic. This Font is already configured withFont.fitCell(float, float, boolean), and repeated calls to fitCell() have an unknown effect; you may want to stick to scaling this and not re-fitting if you encounter issues. This uses the Signed Distance Field (SDF) technique as opposed to the Multi-channel Signed Distance Field technique thatgetIosevkaSlabMSDF()uses, which isn't as sharp at large sizes but can look a little better at small sizes.
This returns the same thing asKnownFonts.getFont(KnownFonts.IOSEVKA_SLAB, Font.DistanceFieldType.SDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Iosevka Slab using SDF
-
getIosevkaSlab
Returns a Font already configured to use a highly-legible fixed-width font with good Unicode support and a sans-serif geometric style. Uses the given distance field type. Caches the result for later calls. The font used is Iosevka, an open-source (SIL Open Font License) typeface by Belleve Invis, and it uses several customizations thanks to Iosevka's special build process. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Iosevka Slab using the given DistanceFieldType
-
getKingthingsFoundation
Returns a Font already configured to use a fairly-legible variable-width ornamental/medieval font, that should scale pretty well from a height of about 90 down to a height of maybe 30. Caches the result for later calls. The font used is Kingthings Foundation, a free (custom permissive license) typeface; this has faux-bold applied already in order to make some ornamental curls visible at more sizes. You can still apply bold again using markup. It supports only ASCII. You may want to also look atKingthings Petrock; where Petrock is less-ornamented, Foundation is heavily ornamented, and Foundation may make sense for text associated with writers of high social status. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.KINGTHINGS_FOUNDATION, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Kingthings Foundation
-
getKingthingsFoundation
Returns a Font already configured to use a fairly-legible variable-width ornamental/medieval font, using the given distance field type. Caches the result for later calls. The font used is Kingthings Foundation, a free (custom permissive license) typeface; this has faux-bold applied already in order to make some ornamental curls visible at more sizes. You can still apply bold again using markup. It supports only ASCII. You may want to also look atKingthings Petrock; where Petrock is less-ornamented, Foundation is heavily ornamented, and Foundation may make sense for text associated with writers of high social status.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Kingthings Foundation using the given DistanceFieldType
-
getKingthingsPetrock
Returns a Font already configured to use a clearly-legible variable-width medieval font, that should scale pretty well from a height of about 90 down to a height of maybe 30. Caches the result for later calls. The font used is Kingthings Petrock, a free (custom permissive license) typeface; it has a visual style similar to one used by some popular classic rock bands. It supports only ASCII and a small amount of extended Latin. Kingthings Petrock is similar toKingthings Foundation, but Petrock isn't as heavily-ornamented, and looks more like "every-day usable" medieval or maybe Renaissance text. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.KINGTHINGS_PETROCK, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Kingthings Petrock
-
getKingthingsPetrock
Returns a Font already configured to use a clearly-legible variable-width medieval font, using the given distance field type. Caches the result for later calls. The font used is Kingthings Petrock, a free (custom permissive license) typeface; it has a visual style similar to one used by some popular classic rock bands. It supports only ASCII and a small amount of extended Latin. Kingthings Petrock is similar toKingthings Foundation, but Petrock isn't as heavily-ornamented, and looks more like "every-day usable" medieval or maybe Renaissance text.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Kingthings Petrock using the given DistanceFieldType
-
getLanaPixel
Returns a Font already configured to use a variable-width pixel font with excellent Unicode support, that probably should only be used at integer multiples of its normal size. Caches the result for later calls. The font used is LanaPixel, an open-source (dual-licensed under the SIL Open Font License and Creative Commons Attribution License) typeface. It supports an incredible amount of glyphs, and is meant to allow localizing to just about any widely-used language. This uses a tiny standard bitmap font, and it can only be used as-is or scaled up by integer multiples. This defaults to havingFont.integerPositionset to true, which currently does nothing (the code that enforces integer positions seems to ruin the appearance of any font that uses it, so that code isn't ever used now). This may work well in a font family with other fonts that do not use a distance field effect.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font LanaPixel
-
getLeagueGothic
Returns a Font already configured to use a variable-width, heavy-weight, very tall, sans-serif font, that should scale pretty well from a height of about 160 down to a height of maybe 20. This font covers ASCII and enough Latin script for most Western and Eastern European languages. Caches the result for later calls. The font used is League Gothic, an OFL typeface by The League of Movable Type. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.LEAGUE_GOTHIC, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font League Gothic
-
getLeagueGothic
Returns a Font already configured to use a variable-width, heavy-weight, very tall, sans-serif font. Uses the given distance field type. This font covers ASCII and enough Latin script for most Western and Eastern European languages. Caches the result for later calls. The font used is League Gothic, an OFL typeface by The League of Movable Type.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font League Gothic using the given DistanceFieldType
-
getLibertinusSerif
Returns a Font already configured to use a variable-width serif font with good Unicode support, that should scale cleanly to fairly large sizes or down to about 20 pixels. Caches the result for later calls. The font used is Libertinus Serif, an open-source (SIL Open Font License) typeface. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.LIBERTINUS_SERIF, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Libertinus Serif
-
getLibertinusSerif
Returns a Font already configured to use a variable-width serif font with good Unicode support, using the given distance field type. Caches the result for later calls. The font used is Libertinus Serif, an open-source (SIL Open Font License) typeface. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Libertinus Serif using the given DistanceFieldType
-
getLibertinusSerifSemibold
Returns a Font already configured to use a variable-width heavy-weight serif font with good Unicode support, that should scale cleanly to fairly large sizes or down to about 20 pixels. Caches the result for later calls. The font used is Libertinus Serif Semibold, an open-source (SIL Open Font License) typeface. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.LIBERTINUS_SERIF_SEMIBOLD, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Libertinus Serif Semibold
-
getLibertinusSerifSemibold
Returns a Font already configured to use a variable-width heavy-weight serif font with good Unicode support, using the given distance field type. Caches the result for later calls. The font used is Libertinus Serif Semibold, an open-source (SIL Open Font License) typeface. It supports a lot of glyphs, including quite a bit of extended Latin, Greek, and Cyrillic.
Preview:
Needs files:- Libertinus-Serif-Semibold-standard.json.lzma
- Libertinus-Serif-Semibold-standard.png
- Libertinus-Serif-License.txt
- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Libertinus Serif Semibold using the given DistanceFieldType
-
getMaShanZheng
Returns a Font already configured to use a variable-width brush-stroke font with excellent CJK glyph support, that should scale cleanly to fairly large sizes or down to about 20 pixels. Caches the result for later calls. The font used is Ma Shan Zheng, an open-source (SIL Open Font License) typeface. It supports an absolutely tremendous 7015 glyphs, all detailed-looking and most CJK glyphs, to support the Chinese, Japanese, and Korean languages. This uses an unusually-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect. Note, the .png for this Font is 4096x4096 instead of the 2048x2048 image most other Fonts use.
This returns the same thing asKnownFonts.getFont(KnownFonts.MA_SHAN_ZHENG, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Ma Shan Zheng
-
getMaShanZheng
Returns a Font already configured to use a variable-width brush-stroke font with excellent CJK glyph support. Uses the given distance field type. Caches the result for later calls. The font used is Ma Shan Zheng, an open-source (SIL Open Font License) typeface. It supports an absolutely tremendous 7015 glyphs, all detailed-looking and most CJK glyphs, to support the Chinese, Japanese, and Korean languages. This uses an unusually-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. Note, the .png for this Font is 4096x4096 instead of the 2048x2048 image most other Fonts use.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Ma Shan Zheng using the given DistanceFieldType
-
getMapleMono
Returns a Font already configured to use a "two-width" sans-serif font with excellent CJK glyph support. Here, "two-width" means that every CJK glyph is fixed-width, and every non-CJK glyph is half that width. This should scale cleanly to about 20 pixels, but has so many glyphs in a 4096x4096 image that it can't scale to larger sizes well. Caches the result for later calls. The font used is Maple Mono, an open-source (SIL Open Font License) typeface. It supports an absolutely tremendous 22719 glyphs, all detailed-looking and most CJK glyphs, to support the Chinese, Japanese, and Korean languages. Specifically, this uses version 7.9 of Maple Mono with its "NL" (Normal) variant and without Nerd Font glyphs. This uses an unusually-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect. Note, the .png for this Font is 4096x4096 instead of the 2048x2048 image most other Fonts use.
This returns the same thing asKnownFonts.getFont(KnownFonts.MAPLE_MONO, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Maple Mono
-
getMapleMono
Returns a Font already configured to use a "two-width" sans-serif font with excellent CJK glyph support. Here, "two-width" means that every CJK glyph is fixed-width, and every non-CJK glyph is half that width. Uses the given distance field type. Caches the result for later calls. The font used is Maple Mono, an open-source (SIL Open Font License) typeface. It supports an absolutely tremendous 22719 glyphs, all detailed-looking and most CJK glyphs, to support the Chinese, Japanese, and Korean languages. Specifically, this uses version 7.9 of Maple Mono with its "NL" (Normal) variant and without Nerd Font glyphs. This uses an unusually-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. Note, the .png for this Font is 4096x4096 instead of the 2048x2048 image most other Fonts use.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Maple Mono using the given DistanceFieldType
-
getMonogram
Returns a Font configured to use a small variable-width bitmap font with extensive coverage of European scripts, Monogram. Monogram has good coverage of Unicode, including all of Greek, at least most of Cyrillic, and a good amount of extended Latin. This does not scale well except to integer multiples, but it should look very crisp at its default size of about 12 pixels tall with variable width. This should have equivalent metrics togetMonogramItalic(). The Texture used for this is an unusual (and unusually small) size, 250x180, so that it is easier to pack into a scene2d.ui Skin's atlas. This defaults to havingFont.integerPositionset to false, which is the usual default. This may work well in a font family with other fonts that do not use a distance field effect.
Preview: (uses width=12, height=24, which is double the normal size)
(uses width=12, height=24, which is double the normal size)
Needs files:- Returns:
- the Font object that represents the 12px tall font Monogram
-
getMonogramItalic
Returns a Font configured to use a small variable-width true-italic bitmap font with extensive coverage of European scripts, Monogram Italic. Monogram (including Italic) has good coverage of Unicode, including all of Greek, at least most of Cyrillic, and a good amount of extended Latin. This does not scale well except to integer multiples, but it should look very crisp at its default size of about 12 pixels tall with variable width. This should have equivalent metrics togetMonogram(). The Texture used for this is an unusual (and unusually small) size, 250x180, so that it is easier to pack into a scene2d.ui Skin's atlas. This defaults to havingFont.integerPositionset to false, which is the usual default. This may work well in a font family with other fonts that do not use a distance field effect.
Needs files:- Returns:
- the Font object that represents the 12px tall font Monogram Italic
-
getMoonDance
Returns a Font already configured to use a variable-width, sweeping, legible handwriting font, that should scale cleanly to fairly large sizes or down to about 25 pixels. Caches the result for later calls. The font used is Moon Dance, an open-source (SIL Open Font License) typeface. It has good glyph coverage for most European languages, but doesn't fully support Greek or Cyrillic. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.MOON_DANCE, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Moon Dance
-
getMoonDance
Returns a Font already configured to use a variable-width, sweeping, legible handwriting font. Uses the given distance field type. Moon Dance, an open-source (SIL Open Font License) typeface. It has good glyph coverage for most European languages, but doesn't fully support Greek or Cyrillic.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Moon Dance using the given DistanceFieldType
-
getNowAlt
Returns a Font already configured to use a variable-width geometric sans-serif font, that should scale cleanly to fairly large sizes or down to about 20 pixels. Caches the result for later calls. The font used is Now Alt, an open-source (SIL Open Font License) typeface by Hanken Design Co. It has decent glyph coverage for most European languages, but doesn't fully support Greek or Cyrillic. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.NOW_ALT, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font NowAlt
-
getNowAlt
Returns a Font already configured to use a variable-width geometric sans-serif font, using the given distance field type. Caches the result for later calls. The font used is Now Alt, an open-source (SIL Open Font License) typeface by Hanken Design Co. It has decent glyph coverage for most European languages, but doesn't fully support Greek or Cyrillic.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font NowAlt using the given DistanceFieldType
-
getNugothic
Returns a Font already configured to use a variable-width, legible, modern-style Fraktur font, that should scale pretty well down, but not up. Caches the result for later calls. The font used is Nugothic, a free (CC-BY-ND) typeface by Axel Leyer. It supports a little more than ASCII and Latin-1, but no Greek or Cyrillic. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.NUGOTHIC, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Nugothic
-
getNugothic
Returns a Font already configured to use a variable-width, legible, modern-style Fraktur font. Uses the given distance field type. Caches the result for later calls. The font used is Nugothic, a free (CC-BY-ND) typeface by Axel Leyer. It supports a little more than ASCII and Latin-1, but no Greek or Cyrillic.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Nugothic using the given DistanceFieldType
-
getOpenSans
Returns a Font configured to use a clean variable-width font, Open Sans. It has good extended-Latin coverage, but does not support Greek, Cyrillic, or other scripts. This makes an especially large font by default, but can be scaled down nicely. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.OPEN_SANS, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that represents the variable-width font OpenSans
-
getOpenSans
Returns a Font configured to use a clean variable-width font, Open Sans, using the given distance field type. It has good extended-Latin coverage, but does not support Greek, Cyrillic, or other scripts. This makes an especially large font by default, but can be scaled down nicely.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the variable-width font OpenSans using the given DistanceFieldType
-
getOstrichBlack
Returns a Font configured to use an ALL-CAPS, variable-width, tall, very-heavy-weight sans-serif font, Ostrich Black, without using a distance field effect. It is OFL-licensed and was made by Tyler Fink.
This returns the same thing asKnownFonts.getFont(KnownFonts.OSTRICH_BLACK, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that represents the variable-width font Ostrich Black
-
getOstrichBlack
Returns a Font configured to use an ALL-CAPS, variable-width, tall, very-heavy-weight sans-serif font, Ostrich Black, using the given distance field type. It is OFL-licensed and was made by Tyler Fink.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the variable-width font Ostrich Black using the given DistanceFieldType
-
getOverlock
Returns a Font already configured to use a variable-width "flowy" sans-serif font, that should scale pretty well down, but not up. Caches the result for later calls. The font used is Overlock, a free (OFL) typeface by Dario Manuel Muhafara. It supports a little more than ASCII and Latin-1, but not much Greek and no Cyrillic. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.OVERLOCK, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Overlock
-
getOverlock
Returns a Font already configured to use a variable-width "flowy" sans-serif font, using the given distance field type. Caches the result for later calls. The font used is Overlock, a free (OFL) typeface by Dario Manuel Muhafara. It supports a little more than ASCII and Latin-1, but not much Greek and no Cyrillic.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Overlock using the given DistanceFieldType
-
getOverlockUnItalic
Returns a Font already configured to use a variable-width "italic-like" and "especially flowy" sans font. Caches the result for later calls. The font used is Overlock, a free (OFL) typeface by Dario Manuel Muhafara, but this took Overlock Italic and removed the 7.4-degree slant it had, so it looks like a regular face but with the different curvature and the "flow" of an italic font. This "un-italic" effect can be useful for making text look more human-written, and this font looks somewhat similar to a lighter-weightgetGentiumUnItalic(). It supports a little more than ASCII and Latin-1, but not much Greek and no Cyrillic. This does not use a distance field effect. The SDF and MSDF distance field effects are likely to look much better than this at normal font sizes; for example, you can usegetOverlockUnItalic(DistanceFieldType)withFont.DistanceFieldType.MSDFas the argument to use MSDF.
Thanks to Siavash Ranbar, who came up with the idea to take an italic version of a font and remove its slant, keeping the different flow from a simple oblique font.
This returns the same thing asKnownFonts.getFont(KnownFonts.OVERLOCK_UN_ITALIC, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Overlock Un-Italic
-
getOverlockUnItalic
Returns a Font already configured to use a variable-width "italic-like" and "especially flowy" sans font. Uses the given distance field type. Caches the result for later calls. The font used is Overlock, a free (OFL) typeface by Dario Manuel Muhafara, but this took Overlock Italic and removed the 7.4-degree slant it had, so it looks like a regular face but with the different curvature and the "flow" of an italic font. This "un-italic" effect can be useful for making text look more human-written, and this font looks somewhat similar to a lighter-weightgetGentiumUnItalic(). It supports a little more than ASCII and Latin-1, but not much Greek and no Cyrillic. The SDF and MSDF distance field effects are likely to look much better than Standard at normal font sizes.
Thanks to Siavash Ranbar, who came up with the idea to take an italic version of a font and remove its slant, keeping the different flow from a simple oblique font.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Overlock Italic, with slant removed, using the given DistanceFieldType
-
getOxanium
Returns a Font already configured to use a variable-width "science-fiction/high-tech" font, that should scale pretty well down, but not up. Caches the result for later calls. The font used is Oxanium, a free (OFL) typeface. It supports a lot of Latin and extended Latin, but not Greek or Cyrillic. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.OXANIUM, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Oxanium
-
getOxanium
Returns a Font already configured to use a variable-width "science-fiction/high-tech" font, using the given distance field type. Caches the result for later calls. The font used is Oxanium, a free (OFL) typeface. It supports a lot of Latin and extended Latin, but not Greek or Cyrillic.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Oxanium using the given DistanceFieldType
-
getPangolin
Returns a Font already configured to use a variable-width "crayon writing" font, that should scale pretty well down, but not up. Caches the result for later calls. The font used is Pangolin, a free (OFL) typeface. It supports a lot of Latin and Cyrillic, plus some extended Latin and Greek. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.PANGOLIN, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Pangolin
-
getPangolin
Returns a Font already configured to use a variable-width "crayon writing" font. Uses the given distance field type. Caches the result for later calls. The font used is Pangolin, a free (OFL) typeface. It supports a lot of Latin and Cyrillic, plus some extended Latin and Greek.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Pangolin using the given DistanceFieldType
-
getProtestRevolution
Returns a Font already configured to use a variable-width brush-stroke font with a paint-like texture, that should scale pretty well from a height of about 100 down to a height of maybe 25. This font only covers ASCII and some other languages that use the Latin script. Caches the result for later calls. The font used is Protest Revolution, an OFL typeface by The Protest Project. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.PROTEST_REVOLUTION, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Protest Revolution
-
getProtestRevolution
Returns a Font already configured to use a variable-width brush-stroke font with a paint-like texture. Uses the given distance field type. This font only covers ASCII and some other languages that use the Latin script. Caches the result for later calls. The font used is Protest Revolution, an OFL typeface by The Protest Project.
Preview:
Needs files:- Protest-Revolution-standard.json.lzma
- Protest-Revolution-standard.png
- Protest-Revolution-License.txt
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Protest Revolution using the given DistanceFieldType
-
getQuanPixel
Returns a Font configured to use a small variable-width bitmap font with extensive coverage of Asian scripts, QuanPixel. QuanPixel has good coverage of Unicode, including all of Greek, at least most of Cyrillic, a good amount of extended Latin, all of Katakana and Hiragana, many Hangul syllables, and literally thousands of CJK ideograms. This does not scale well except to integer multiples, but it should look very crisp at its default size of about 8 pixels tall with variable width. This defaults to havingFont.integerPositionset to false, which is the usual default. This may work well in a font family with other fonts that do not use a distance field effect.
Preview: (uses width=12, height=12; this size is small enough to make the scaled text unreadable in some places)
(uses width=12, height=12; this size is small enough to make the scaled text unreadable in some places)
Needs files:- Returns:
- the Font object that represents the 8px tall font QuanPixel
-
getRobotoCondensed
Returns a Font already configured to use a very-legible condensed variable-width font with excellent Unicode support, that should scale pretty well from a height of about 62 down to a height of maybe 20. Caches the result for later calls. The font used is Roboto Condensed, a free (Apache 2.0) typeface by Christian Robertson. It supports Latin-based scripts almost entirely, plus Greek, (extended) Cyrillic, and more. This font is meant to be condensed in its natural appearance, but can be scaled to be wider if desired. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.ROBOTO_CONDENSED, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Roboto Condensed
-
getRobotoCondensed
Returns a Font already configured to use a very-legible condensed variable-width font with excellent Unicode support, using the given distance field type. Caches the result for later calls. The font used is Roboto Condensed, a free (Apache 2.0) typeface by Christian Robertson. It supports Latin-based scripts almost entirely, plus Greek, (extended) Cyrillic, and more. This font is meant to be condensed in its natural appearance, but can be scaled to be wider if desired.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Roboto Condensed using the given DistanceFieldType
-
getSancreek
Returns a Font already configured to use a variable-width "Wild West" display font, that should scale pretty well down, but not up. Caches the result for later calls. The font used is Sancreek, a free (OFL) typeface by vernon adams. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.SANCREEK, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Sancreek
-
getSancreek
Returns a Font already configured to use a variable-width "Wild West" display font. Uses the given distance field type. Caches the result for later calls. The font used is Sancreek, a free (OFL) typeface by vernon adams.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Sancreek using the given DistanceFieldType
-
getSelawik
Returns a Font already configured to use a variable-width humanist sans-serif font, that should scale pretty well down, but not up. This font is metric-compatible with Segoe UI. Caches the result for later calls. The font used is Selawik, a free (OFL) typeface released by Microsoft. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.SELAWIK, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Selawik
-
getSelawik
Returns a Font already configured to use a variable-width humanist sans-serif font, using the given distance field type. This font is metric-compatible with Segoe UI. Caches the result for later calls. The font used is Selawik, a free (OFL) typeface released by Microsoft.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Selawik using the given DistanceFieldType
-
getSelawikBold
Returns a Font already configured to use a variable-width humanist bold sans-serif font, that should scale pretty well down, but not up. This font is metric-compatible with Segoe UI. Caches the result for later calls. The font used is Selawik Bold, a free (OFL) typeface released by Microsoft. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.SELAWIK_BOLD, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Selawik-Bold
-
getSelawikBold
Returns a Font already configured to use a variable-width humanist bold sans-serif font, using the given distance field type. This font is metric-compatible with Segoe UI. Caches the result for later calls. The font used is Selawik Bold, a free (OFL) typeface released by Microsoft.
Preview:
Needs files: or, or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Selawik-Bold using the given DistanceFieldType
-
getSourGummy
Returns a Font already configured to use a variable-width child-like "blobby" font, that should scale pretty well from a height of about 100 down to a height of maybe 16. This font covers ASCII and a good amount of Latin used by European languages. Caches the result for later calls. The font used is Sour Gummy, an OFL typeface by The Sour Gummy Project. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.SOUR_GUMMY, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Sour Gummy
-
getSourGummy
Returns a Font already configured to use a variable-width child-like "blobby" font. Uses the given distance field type. This font covers ASCII and a good amount of Latin used by European languages. Caches the result for later calls. The font used is Sour Gummy, an OFL typeface by The Sour Gummy Project.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Sour Gummy using the given DistanceFieldType
-
getSpecialElite
Returns a Font already configured to use a fixed-width distressed "hard-boiled" typewriter font, that should scale pretty well from a height of about 100 down to a height of maybe 16. This font covers ASCII and a good amount of Latin used by European languages. Caches the result for later calls. The font used is Special Elite, an Apache-2.0-licensed typeface. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.SPECIAL_ELITE, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Special Elite
-
getSpecialElite
Returns a Font already configured to use a fixed-width distressed "hard-boiled" typewriter font. Uses the given distance field type. This font covers ASCII and a good amount of Latin used by European languages. Caches the result for later calls. The font used is Special Elite, an Apache-2.0-licensed typeface.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Special Elite using the given DistanceFieldType
-
getTangerine
Returns a Font already configured to use a variable-width script font, that should scale pretty well down, but not up. Caches the result for later calls. The font used is Tangerine, a free (OFL) typeface. It supports Latin only, with a little support for Western European languages, but not really anything else. It looks elegant, though. This uses a very-large standard bitmap font, which lets it be scaled down OK but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.TANGERINE, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Tangerine
-
getTangerineSDF
Returns a Font already configured to use a variable-width script font, that should scale to many sizes using an SDF effect. Caches the result for later calls. The font used is Tangerine, a free (OFL) typeface. It supports Latin only, with a little support for Western European languages, but not really anything else. It looks elegant, though. This uses the Signed Distance Field (SDF) technique, which may be slightly fuzzy when zoomed in heavily, but should be crisp enough when zoomed out.
This returns the same thing asKnownFonts.getFont(KnownFonts.TANGERINE, Font.DistanceFieldType.SDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Tangerine using SDF
-
getTangerine
Returns a Font already configured to use a variable-width script font, using the given distance field type. Caches the result for later calls. The font used is Tangerine, a free (OFL) typeface. It supports Latin only, with a little support for Western European languages, but not really anything else. It looks elegant, though. Using MSDF is currently recommended.
Preview:
Needs files: or, or- Returns:
- the Font object that can represent many sizes of the font Tangerine using the given DistanceFieldType
-
getTillana
Returns a Font already configured to use a variable-width, bowed-edge, slight-serif font that supports the Devanagari script in addition to Latin, that should scale pretty well from a height of about 160 down to a height of maybe 16. This font covers extended Latin as well as Devanagari, the script used by Hindi and Sanskrit among many others. Caches the result for later calls. The font used is Tillana, an OFL-licensed typeface by Indian Type Foundry. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.TILLANA, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Tillana
-
getTillana
Returns a Font already configured to use a variable-width, bowed-edge, slight-serif font that supports the Devanagari script in addition to Latin. Uses the given distance field type. This font covers extended Latin as well as Devanagari, the script used by Hindi and Sanskrit among many others. Caches the result for later calls. The font used is Tillana, an OFL-licensed typeface by Indian Type Foundry.
Preview:
Needs files:
or,
or- Parameters:
dft- which distance field type to use, such asFont.DistanceFieldType.STANDARDorFont.DistanceFieldType.SDF- Returns:
- the Font object that can represent many sizes of the font Tillana using the given DistanceFieldType
-
getYanoneKaffeesatz
Returns a Font already configured to use a variable-width, narrow, humanist font, that should scale pretty well down, but not up. Caches the result for later calls. The font used is Yanone Kaffeesatz, a free (OFL) typeface. It supports a lot of Latin, Cyrillic, and some extended Latin, but not Greek. This uses a very-large standard bitmap font, which lets it be scaled down nicely but not scaled up very well. This may work well in a font family with other fonts that do not use a distance field effect.
This returns the same thing asKnownFonts.getFont(KnownFonts.YANONE_KAFFEESATZ, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Yanone Kaffeesatz
-
getYanoneKaffeesatzMSDF
Returns a Font already configured to use a variable-width, narrow, humanist font, that should scale to many sizes using an MSDF effect. Caches the result for later calls. The font used is Yanone Kaffeesatz, a free (OFL) typeface. It supports a lot of Latin, Cyrillic, and some extended Latin, but not Greek. This uses the Multi-channel Signed Distance Field (MSDF) technique as opposed to the normal Signed Distance Field technique, which gives the rendered font sharper edges and precise corners instead of rounded tips on strokes.
This returns the same thing asKnownFonts.getFont(KnownFonts.YANONE_KAFFEESATZ, Font.DistanceFieldType.MSDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Yanone Kaffeesatz using MSDF
-
getYanoneKaffeesatz
Returns a Font already configured to use a variable-width, narrow, humanist font, using the given distance field type. Caches the result for later calls. The font used is Yanone Kaffeesatz, a free (OFL) typeface. It supports a lot of Latin, Cyrillic, and some extended Latin, but not Greek.
Preview:
Needs files: or, or- Returns:
- the Font object that can represent many sizes of the font Yanone Kaffeesatz using the given DistanceFieldType
-
getYataghan
Returns a Font already configured to use a variable-width, narrow, "dark fantasy" font. Caches the result for later calls. The font used is Yataghan, a widely-distributed typeface. It supports ASCII and some extended Latin, but not much else.
I don't know who the original author of Yataghan was; if you are the original author and want attribution or want this font removed, please post an issue on the tommyettinger/textratypist GitHub repo, or email tommyettinger.
This returns the same thing asKnownFonts.getFont(KnownFonts.YATAGHAN, Font.DistanceFieldType.STANDARD); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Yataghan
-
getYataghanMSDF
Returns a Font already configured to use a variable-width, narrow, "dark fantasy" font, that can scale to many sizes using an MSDF effect. Caches the result for later calls. The font used is Yataghan, a widely-distributed typeface. It supports ASCII and some extended Latin, but not much else. This uses the Multi-channel Signed Distance Field (MSDF) technique as opposed to the normal Signed Distance Field technique, which gives the rendered font sharper edges and precise corners instead of rounded tips on strokes.
I don't know who the original author of Yataghan was; if you are the original author and want attribution or want this font removed, please post an issue on the tommyettinger/textratypist GitHub repo, or email tommyettinger.
This returns the same thing asKnownFonts.getFont(KnownFonts.YATAGHAN, Font.DistanceFieldType.MSDF); usinggetFont(String, DistanceFieldType)is preferred in new code unless a font needs special support.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Yataghan using MSDF
-
getYataghan
Returns a Font already configured to use a variable-width, narrow, "dark fantasy" font, using the given distance field type. Caches the result for later calls. The font used is Yataghan, a widely-distributed typeface. It supports ASCII and some extended Latin, but not much else.
I don't know who the original author of Yataghan was; if you are the original author and want attribution or want this font removed, please post an issue on the tommyettinger/textratypist GitHub repo, or email tommyettinger.
Preview:
Needs files:- Returns:
- the Font object that can represent many sizes of the font Yataghan using the given DistanceFieldType
-
loadUnicodeAtlas
public static com.badlogic.gdx.graphics.g2d.TextureAtlas loadUnicodeAtlas(com.badlogic.gdx.files.FileHandle packFile, com.badlogic.gdx.files.FileHandle imagesDir, boolean flip) This is exactly likeTextureAtlas(FileHandle, FileHandle, boolean), except it jumps through some hoops to ensure the atlas is loaded with UTF-8 encoding. Loading an atlas that uses Unicode names for its TextureRegions can have those names be unusable if TextureAtlas' normal default platform encoding is used; this primarily affects Java versions before 18 where the JVM flag-Dfile.encoding=UTF-8was missing when a JAR is launched.- Parameters:
packFile- the FileHandle for the atlas fileimagesDir- the FileHandle for the folder that holds the images used by the atlas fileflip- If true, all regions loaded will be flipped for use with a perspective where 0,0 is the upper left corner.- Returns:
- a new TextureAtlas loaded from the given files.
-
addEmoji
Takes a Font and adds the Twemoji icon set to it, making the glyphs available using[+name]syntax. You can use the name of an emoji, such as[+clown face], or equivalently use the actual emoji, such as[+🤡], with the latter preferred because the names can be unwieldy or hard to get right. This caches the Twemoji atlas for later calls. This tries to load the files "Twemoji.atlas" and "Twemoji.png" from the internal storage first, and if that fails, it tries to load them from local storage in the current working directory. There are over 3000 emoji in the Twemoji set; it requires attribution to use.
You can add emoji to a font as inline images withKnownFonts.addEmoji(myFont). Since TextraTypist 1.0.0, emoji display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. You can search for names inTwemoji.atlas, or use the emoji picker in Skin Composer to navigate by category. You can also use the emoji picker present in some OSes, such as how Win+. allows selecting an emoji on Windows 10 and up. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name or emoji, andFont.namesByCharCodeto go from such an internal code to an emoji (as UTF-8).
Note that there isn't enough available space in a Font to add both emoji with this and icons withaddGameIcons(Font). You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
Preview:

Uses the fontgetAStarry()and[#]to add a black outline.
You can see all emoji and the names they use at this GitHub Pages site.
Needs files:- Parameters:
changing- a Font that will have over 3000 emoji added to it, with more aliases- Returns:
changing, after the emoji atlas has been added
-
addEmoji
public static Font addEmoji(Font changing, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Twemoji icon set to it, making the glyphs available using[+name]syntax. You can use the name of an emoji, such as[+clown face], or equivalently use the actual emoji, such as[+🤡], with the latter preferred because the names can be unwieldy or hard to get right. This caches the Twemoji atlas for later calls. This tries to load the files "Twemoji.atlas" and "Twemoji.png" from the internal storage first, and if that fails, it tries to load them from local storage in the current working directory. There are over 3000 emoji in the Twemoji set; it requires attribution to use.
Since TextraTypist 1.0.0, emoji display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. You can search for names inTwemoji.atlas, or use the emoji picker in Skin Composer to navigate by category. You can also use the emoji picker present in some OSes, such as how Win+. allows selecting an emoji on Windows 10 and up. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name or emoji, andFont.namesByCharCodeto go from such an internal code to an emoji (as UTF-8).
Note that there isn't enough available space in a Font to add both emoji with this and icons withaddGameIcons(Font). You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
This overload allows customizing the x/y offsets and x-advance for every emoji this puts in a Font. If you aren't sure what to use, the simplest overload uses the parameters2f, -1f, 4f, which pushes each emoji to the right, a little down, and gives more room between it and the next glyph.
Preview:

Uses the fontgetAStarry()and[#]to add a black outline.
You can see all emoji and the names they use at this GitHub Pages site.
Needs files:- Parameters:
changing- a Font that will have over 3000 emoji added to it, with more aliasesoffsetXChange- will be added to theFont.GlyphRegion.offsetXof each added glyph; in practice, positive values push emoji to the rightoffsetYChange- will be added to theFont.GlyphRegion.offsetYof each added glyph; in practice, positive values push emoji upxAdvanceChange- will be added to theFont.xAdvance(com.github.tommyettinger.textra.Font, float, long)of each added glyph; positive values make emoji push later glyphs away more- Returns:
changing, after the emoji atlas has been added
-
addEmoji
public static Font addEmoji(Font changing, String prepend, String append, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Twemoji icon set to it, making the glyphs available using[+name]syntax. You can use the name of an emoji, such as[+clown face], or equivalently use the actual emoji, such as[+🤡], with the latter preferred because the names can be unwieldy or hard to get right. This caches the Twemoji atlas for later calls. This tries to load the files "Twemoji.atlas" and "Twemoji.png" from the internal storage first, and if that fails, it tries to load them from local storage in the current working directory. There are over 3000 emoji in the Twemoji set; it requires attribution to use.
Since TextraTypist 1.0.0, emoji display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. You can search for names inTwemoji.atlas, or use the emoji picker in Skin Composer to navigate by category. You can also use the emoji picker present in some OSes, such as how Win+. allows selecting an emoji on Windows 10 and up. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name or emoji, andFont.namesByCharCodeto go from such an internal code to an emoji (as UTF-8).
Note that there isn't enough available space in a Font to add both emoji with this and icons withaddGameIcons(Font). You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
This overload allows customizing the x/y offsets and x-advance for every emoji this puts in a Font. If you aren't sure what to use, the simplest overload uses the parameters2f, -1f, 4f, which pushes each emoji to the right, a little down, and gives more room between it and the next glyph. It also allows specifying Strings to prepend before and append after each name in the font, including emoji names.
Preview:

Uses the fontgetAStarry()and[#]to add a black outline.
You can see all emoji and the names they use at this GitHub Pages site.
Needs files:- Parameters:
changing- a Font that will have over 3000 emoji added to it, with more aliasesprepend- will be prepended before each name in the atlas; if null, will be treated as ""append- will be appended after each name in the atlas; if null, will be treated as ""offsetXChange- will be added to theFont.GlyphRegion.offsetXof each added glyph; in practice, positive values push emoji to the rightoffsetYChange- will be added to theFont.GlyphRegion.offsetYof each added glyph; in practice, positive values push emoji upxAdvanceChange- will be added to theFont.xAdvance(com.github.tommyettinger.textra.Font, float, long)of each added glyph; positive values make emoji push later glyphs away more- Returns:
changing, after the emoji atlas has been added
-
addOpenMoji
Takes a Font and adds the OpenMoji icon set to it, making the glyphs available using[+name]syntax. You can use the name of an emoji, such as[+clown face], or equivalently use the actual emoji, such as[+🤡], with the latter preferred because the names can be unwieldy or hard to get right. This caches the OpenMoji atlas for later calls. There are two variants on the OpenMoji set here; one is in full color, and the other is line art with white lines (This version can be drawn with a color set using markup or the Batch). This tries to load the files "OpenMoji-color.atlas" and "OpenMoji-color.png" (if loading the full-color set) or "OpenMoji-white.atlas" and "OpenMoji-white.png" (if loading the line art set) from the internal storage first, and if that fails, it tries to load them from local storage in the current working directory. OpenMoji is licensed under Creative Commons-Attribution-Share-Alike, so make sure you attribute the OpenMoji project.
This set of emoji has a different style than the Twemoji used byaddEmoji(Font), with more flat areas of one color, frequent appearances of lines only partly covering the inner color, and very consistent patterns for things like the poses of people in emojis. There's also the white-line-only version you can use here, which has no equivalent in Twemoji. OpenMoji probably don't look quite as good at very small sizes when compared to Twemoji, though.
You can add OpenMoji emoji to a font as inline images withKnownFonts.addOpenMoji(myFont, boolean). Since TextraTypist 1.0.0, emoji display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. You can search for names inOpenMoji-color.atlas, or use the emoji picker in Skin Composer to navigate by category. You can also use the emoji picker present in some OSes, such as how Win+. allows selecting an emoji on Windows 10 and up. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name or emoji, andFont.namesByCharCodeto go from such an internal code to an emoji (as UTF-8).
Note that there isn't enough available space in a Font to add both emoji with this and icons withaddGameIcons(Font). You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
Preview:


Uses the fontgetInconsolata()and[%?whiten]mode, with the emoji set to color=false and tints applied to each emoji.
You can see all emoji and the names they use at this GitHub Pages site.
Needs files:- Parameters:
changing- a Font that will have over 3700 emoji added to it, with more aliases- Returns:
changing, after the emoji atlas has been added
-
addOpenMoji
public static Font addOpenMoji(Font changing, boolean color, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the OpenMoji icon set to it, making the glyphs available using[+name]syntax. You can use the name of an emoji, such as[+clown face], or equivalently use the actual emoji, such as[+🤡], with the latter preferred because the names can be unwieldy or hard to get right. This caches the OpenMoji atlas for later calls. There are two variants on the OpenMoji set here; one is in full color, and the other is line art with white lines (This version can be drawn with a color set using markup or the Batch). This tries to load the files "OpenMoji-color.atlas" and "OpenMoji-color.png" (if loading the full-color set) or "OpenMoji-white.atlas" and "OpenMoji-white.png" (if loading the line art set) from the internal storage first, and if that fails, it tries to load them from local storage in the current working directory. OpenMoji is licensed under Creative Commons-Attribution-Share-Alike, so make sure you attribute the OpenMoji project.
This set of emoji has a different style than the Twemoji used byaddEmoji(Font), with more flat areas of one color, frequent appearances of lines only partly covering the inner color, and very consistent patterns for things like the poses of people in emojis. There's also the white-line-only version you can use here, which has no equivalent in Twemoji. OpenMoji probably don't look quite as good at very small sizes when compared to Twemoji, though.
Since TextraTypist 1.0.0, emoji display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. You can search for names inOpenMoji-color.atlas, or use the emoji picker in Skin Composer to navigate by category. You can also use the emoji picker present in some OSes, such as how Win+. allows selecting an emoji on Windows 10 and up. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name or emoji, andFont.namesByCharCodeto go from such an internal code to an emoji (as UTF-8).
Note that there isn't enough available space in a Font to add both emoji with this and icons withaddGameIcons(Font). You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
This overload allows customizing the x/y offsets and x-advance for every emoji this puts in a Font. If you aren't sure what to use, the simplest overload uses the parameters0f, -1f, 0f, which pushes each emoji just a little down.
Preview:


Uses the fontgetInconsolata()and[%?whiten]mode, with the emoji set to color=false and tints applied to each emoji.
You can see all emoji and the names they use at this GitHub Pages site.
Needs files:- Parameters:
changing- a Font that will have over 3700 emoji added to it, with more aliasesoffsetXChange- will be added to theFont.GlyphRegion.offsetXof each added glyph; in practice, positive values push emoji to the rightoffsetYChange- will be added to theFont.GlyphRegion.offsetYof each added glyph; in practice, positive values push emoji upxAdvanceChange- will be added to theFont.xAdvance(com.github.tommyettinger.textra.Font, float, long)of each added glyph; positive values make emoji push later glyphs away more- Returns:
changing, after the emoji atlas has been added
-
addOpenMoji
public static Font addOpenMoji(Font changing, boolean color, String prepend, String append, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the OpenMoji icon set to it, making the glyphs available using[+name]syntax. You can use the name of an emoji, such as[+clown face], or equivalently use the actual emoji, such as[+🤡], with the latter preferred because the names can be unwieldy or hard to get right. This caches the OpenMoji atlas for later calls. This tries to load the files "OpenMoji.atlas" and "OpenMoji.png" from the internal storage first, and if that fails, it tries to load them from local storage in the current working directory. There are two variants on the OpenMoji set here; one is in full color, and the other is line art with white lines (This version can be drawn with a color set using markup or the Batch). This tries to load the files "OpenMoji-color.atlas" and "OpenMoji-color.png" (if loading the full-color set) or "OpenMoji-white.atlas" and "OpenMoji-white.png" (if loading the line art set) from the internal storage first, and if that fails, it tries to load them from local storage in the current working directory. OpenMoji is licensed under Creative Commons-Attribution-Share-Alike, so make sure you attribute the OpenMoji project.
This set of emoji has a different style than the Twemoji used byaddEmoji(Font), with more flat areas of one color, frequent appearances of lines only partly covering the inner color, and very consistent patterns for things like the poses of people in emojis. There's also the white-line-only version you can use here, which has no equivalent in Twemoji. OpenMoji probably don't look quite as good at very small sizes when compared to Twemoji, though.
Since TextraTypist 1.0.0, emoji display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. You can search for names inOpenMoji-color.atlas, or use the emoji picker in Skin Composer to navigate by category. You can also use the emoji picker present in some OSes, such as how Win+. allows selecting an emoji on Windows 10 and up. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name or emoji, andFont.namesByCharCodeto go from such an internal code to an emoji (as UTF-8).
Note that there isn't enough available space in a Font to add both emoji with this and icons withaddGameIcons(Font). You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
This overload allows customizing the x/y offsets and x-advance for every emoji this puts in a Font. If you aren't sure what to use, the simplest overload uses the parameters0f, -1f, 0f, which pushes each emoji just a little down. It also allows specifying Strings to prepend before and append after each name in the font, including emoji names.
Preview:


Uses the fontgetInconsolata()and[%?whiten]mode, with the emoji set to color=false and tints applied to each emoji.
You can see all emoji and the names they use at this GitHub Pages site.
Needs files:- Parameters:
changing- a Font that will have over 3700 emoji added to it, with more aliasesprepend- will be prepended before each name in the atlas; if null, will be treated as ""append- will be appended after each name in the atlas; if null, will be treated as ""offsetXChange- will be added to theFont.GlyphRegion.offsetXof each added glyph; in practice, positive values push emoji to the rightoffsetYChange- will be added to theFont.GlyphRegion.offsetYof each added glyph; in practice, positive values push emoji upxAdvanceChange- will be added to theFont.xAdvance(com.github.tommyettinger.textra.Font, float, long)of each added glyph; positive values make emoji push later glyphs away more- Returns:
changing, after the emoji atlas has been added
-
addNotoEmoji
Takes a Font and adds the Noto Color Emoji icon set to it, making the glyphs available using[+name]syntax. You can use the name of an emoji, such as[+clown], or equivalently use the actual emoji, such as[+🤡], with the latter preferred because the names can be unwieldy or hard to get right. This caches the Noto Color Emoji atlas for later calls. This tries to load the files "Noto-Emoji.atlas" and "Noto-Emoji.png" from the internal storage first using the configuredpath prefix, and if that fails, it tries to load them from local storage in the current working directory, also with that path prefix. There are over 3000 emoji in the Noto Color Emoji set; it is licensed as OFL 1.1. There are many additional names (called "shortcodes" by some sources) for various emoji; this uses the EmojiBase set of shortcodes for Unicode 15.1, which is a different set from what services like Slack and Discord use. The names are also different here from the names inaddEmoji(Font); these names use underscores to separate words, and don't use commas or other normal-sentence punctuation. Skin tones are available for compatible emoji, and the names for these contain "tone1" for the lightest skin tone through "tone5" for the darkest. Because shortcodes are different for Noto Emoji and the other emoji here (Twemoji and OpenMoji, which use a slightly older version of the standard for emoji), using the syntax with a single emoji,[+👷🏻], is preferred.
Since TextraTypist 1.0.0, emoji display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. You can search for names inNoto-Emoji.atlas, or use the emoji picker in Skin Composer to navigate by category. You can also use the emoji picker present in some OSes, such as how Win+. allows selecting an emoji on Windows 10 and up. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name or emoji, andFont.namesByCharCodeto go from such an internal code to an emoji (as UTF-8).
Note that there isn't enough available space in a Font to add both emoji with this and icons withaddGameIcons(Font). You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
Noto Emoji might seem large in text when used with some fonts; you can callFont.setInlineImageStretch(float)with a value like 0.9f to shrink the images.
You can see all emoji and the names they use at this GitHub Pages site.
Preview:

Uses the fontgetAStarry()and[#]to add a black outline.
Needs files:- Parameters:
changing- a Font that will have over 3000 emoji added to it, with more aliases- Returns:
changing, after the emoji atlas has been added
-
addNotoEmoji
public static Font addNotoEmoji(Font changing, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Noto Color Emoji icon set to it, making the glyphs available using[+name]syntax. You can use the name of an emoji, such as[+clown], or equivalently use the actual emoji, such as[+🤡], with the latter preferred because the names can be unwieldy or hard to get right. This caches the Noto Color Emoji atlas for later calls. This tries to load the files "Noto-Emoji.atlas" and "Noto-Emoji.png" from the internal storage first using the configuredpath prefix, and if that fails, it tries to load them from local storage in the current working directory, also with that path prefix. There are over 3000 emoji in the Noto Color Emoji set; it is licensed as OFL 1.1. There are many additional names (called "shortcodes" by some sources) for various emoji; this uses the EmojiBase set of shortcodes for Unicode 15.1, which is a different set from what services like Slack and Discord use. The names are also different here from the names inaddEmoji(Font); these names use underscores to separate words, and don't use commas or other normal-sentence punctuation. Skin tones are available for compatible emoji, and the names for these contain "tone1" for the lightest skin tone through "tone5" for the darkest. Because shortcodes are different for Noto Emoji and the other emoji here (Twemoji and OpenMoji, which use a slightly older version of the standard for emoji), using the syntax with a single emoji,[+👷🏻], is preferred.
Since TextraTypist 1.0.0, emoji display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. You can search for names inNoto-Emoji.atlas, or use the emoji picker in Skin Composer to navigate by category. You can also use the emoji picker present in some OSes, such as how Win+. allows selecting an emoji on Windows 10 and up. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name or emoji, andFont.namesByCharCodeto go from such an internal code to an emoji (as UTF-8).
Note that there isn't enough available space in a Font to add both emoji with this and icons withaddGameIcons(Font). You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
This overload allows customizing the x/y offsets and x-advance for every emoji this puts in a Font. If you aren't sure what to use, the simplest overload uses the parameters2f, -1f, 4f, which pushes each emoji to the right, a little down, and gives more room between it and the next glyph.
Noto Emoji might seem large in text when used with some fonts; you can callFont.setInlineImageStretch(float)with a value like 0.9f to shrink the images.
You can see all emoji and the names they use at this GitHub Pages site.
Preview:

Uses the fontgetAStarry()and[#]to add a black outline.
Needs files:- Parameters:
changing- a Font that will have over 3000 emoji added to it, with more aliasesoffsetXChange- will be added to theFont.GlyphRegion.offsetXof each added glyph; in practice, positive values push emoji to the rightoffsetYChange- will be added to theFont.GlyphRegion.offsetYof each added glyph; in practice, positive values push emoji upxAdvanceChange- will be added to theFont.xAdvance(com.github.tommyettinger.textra.Font, float, long)of each added glyph; positive values make emoji push later glyphs away more- Returns:
changing, after the emoji atlas has been added
-
addNotoEmoji
public static Font addNotoEmoji(Font changing, String prepend, String append, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Noto Color Emoji icon set to it, making the glyphs available using[+name]syntax. You can use the name of an emoji, such as[+clown], or equivalently use the actual emoji, such as[+🤡], with the latter preferred because the names can be unwieldy or hard to get right. This caches the Noto Color Emoji atlas for later calls. This tries to load the files "Noto-Emoji.atlas" and "Noto-Emoji.png" from the internal storage first using the configuredpath prefix, and if that fails, it tries to load them from local storage in the current working directory, also with that path prefix. There are over 3000 emoji in the Noto Color Emoji set; it is licensed as OFL 1.1. There are many additional names (called "shortcodes" by some sources) for various emoji; this uses the EmojiBase set of shortcodes for Unicode 15.1, which is a different set from what services like Slack and Discord use. The names are also different here from the names inaddEmoji(Font); these names use underscores to separate words, and don't use commas or other normal-sentence punctuation. Skin tones are available for compatible emoji, and the names for these contain "tone1" for the lightest skin tone through "tone5" for the darkest. Because shortcodes are different for Noto Emoji and the other emoji here (Twemoji and OpenMoji, which use a slightly older version of the standard for emoji), using the syntax with a single emoji,[+👷🏻], is preferred.
Since TextraTypist 1.0.0, emoji display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. You can search for names inNoto-Emoji.atlas, or use the emoji picker in Skin Composer to navigate by category. You can also use the emoji picker present in some OSes, such as how Win+. allows selecting an emoji on Windows 10 and up. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name or emoji, andFont.namesByCharCodeto go from such an internal code to an emoji (as UTF-8).
Note that there isn't enough available space in a Font to add both emoji with this and icons withaddGameIcons(Font). You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
This overload allows customizing the x/y offsets and x-advance for every emoji this puts in a Font. If you aren't sure what to use, the simplest overload uses the parameters2f, -1f, 4f, which pushes each emoji to the right, a little down, and gives more room between it and the next glyph. This also allows specifying Strings to prepend before and append after each name in the font, including emoji names.
Noto Emoji might seem large in text when used with some fonts; you can callFont.setInlineImageStretch(float)with a value like 0.9f to shrink the images.
You can see all emoji and the names they use at this GitHub Pages site.
Preview:

Uses the fontgetAStarry()and[#]to add a black outline.
Needs files:- Parameters:
changing- a Font that will have over 3000 emoji added to it, with more aliasesprepend- will be prepended before each name in the atlas; if null, will be treated as ""append- will be appended after each name in the atlas; if null, will be treated as ""offsetXChange- will be added to theFont.GlyphRegion.offsetXof each added glyph; in practice, positive values push emoji to the rightoffsetYChange- will be added to theFont.GlyphRegion.offsetYof each added glyph; in practice, positive values push emoji upxAdvanceChange- will be added to theFont.xAdvance(com.github.tommyettinger.textra.Font, float, long)of each added glyph; positive values make emoji push later glyphs away more- Returns:
changing, after the emoji atlas has been added
-
addGameIcons
Takes a Font and adds the Game-Icons.net icon set to it, making the glyphs available using[+name]syntax. Unlike the emoji used byaddEmoji(Font), icons here are always. retrieved by name, and names are always all-lower-case, separated by dashes ('-'). This caches the Game-Icons.net atlas for later calls. This tries to load the files "Game-Icons.atlas" and "Game-Icons.png" from the internal storage first, and if that fails, it tries to load them from local storage in the current working directory. There are 4131 images in this edition of the Game-Icons.net icons (from December 20, 2022), and it requires attribution to use.
Since TextraTypist 1.0.0, icons display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. All icons use only the color white with various levels of transparency, so they can be colored like normal text glyphs. You can search for names inGame-Icons.atlas. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name, andFont.namesByCharCodeto go from such an internal code to the corresponding name.
Note that there isn't enough available space in a Font to add both emoji withaddEmoji(Font)and icons with this. You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
Preview:

Uses the fontgetNowAlt()and[#]to add a black outline.
You can see all icons and the names they use at this GitHub Pages site.
Needs files:- Parameters:
changing- a Font that will have over 4000 icons added to it- Returns:
changing, after the icon atlas has been added
-
addGameIcons
public static Font addGameIcons(Font changing, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Game-Icons.net icon set to it, making the glyphs available using[+name]syntax. Unlike the emoji used byaddEmoji(Font), icons here are always. retrieved by name, and names are always all-lower-case, separated by dashes ('-'). This caches the Game-Icons.net atlas for later calls. This tries to load the files "Game-Icons.atlas" and "Game-Icons.png" from the internal storage first, and if that fails, it tries to load them from local storage in the current working directory. There are 4131 images in this edition of the Game-Icons.net icons (from December 20, 2022), and it requires attribution to use.
Since TextraTypist 1.0.0, icons display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. All icons use only the color white with various levels of transparency, so they can be colored like normal text glyphs. You can search for names inGame-Icons.atlas. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name, andFont.namesByCharCodeto go from such an internal code to the corresponding name.
Note that there isn't enough available space in a Font to add both emoji withaddEmoji(Font)and icons with this. You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
This overload allows customizing the x/y offsets and x-advance for every icon this puts in a Font.
Preview:

Uses the fontgetNowAlt()and[#]to add a black outline.
You can see all icons and the names they use at this GitHub Pages site.
Needs files:- Parameters:
changing- a Font that will have over 4000 icons added to itoffsetXChange- will be added to theFont.GlyphRegion.offsetXof each added glyph; in practice, positive values push icons to the rightoffsetYChange- will be added to theFont.GlyphRegion.offsetYof each added glyph; in practice, positive values push icons upxAdvanceChange- will be added to theFont.xAdvance(com.github.tommyettinger.textra.Font, float, long)of each added glyph; positive values make icons push later glyphs away more- Returns:
changing, after the icon atlas has been added
-
addGameIcons
public static Font addGameIcons(Font changing, String prepend, String append, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Game-Icons.net icon set to it, making the glyphs available using[+name]syntax. Unlike the emoji used byaddEmoji(Font), icons here are always. retrieved by name, and names are always all-lower-case, separated by dashes ('-'). This caches the Game-Icons.net atlas for later calls. This tries to load the files "Game-Icons.atlas" and "Game-Icons.png" from the internal storage first, and if that fails, it tries to load them from local storage in the current working directory. There are 4131 images in this edition of the Game-Icons.net icons (from December 20, 2022), and it requires attribution to use.
Since TextraTypist 1.0.0, icons display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. All icons use only the color white with various levels of transparency, so they can be colored like normal text glyphs. You can search for names inGame-Icons.atlas. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name, andFont.namesByCharCodeto go from such an internal code to the corresponding name.
Note that there isn't enough available space in a Font to add both emoji withaddEmoji(Font)and icons with this. You can, however, make two copies of a Font, add emoji to one and icons to the other, and put both in a FontFamily, so you can access both atlases in the same block of text.
This overload allows customizing the x/y offsets and x-advance for every icon this puts in a Font. It also allows specifying Strings to prepend before and append after each name in the font.
Preview:

Uses the fontgetNowAlt()and[#]to add a black outline.
You can see all icons and the names they use at this GitHub Pages site.
Needs files:- Parameters:
changing- a Font that will have over 4000 icons added to itprepend- will be prepended before each name in the atlas; if null, will be treated as ""append- will be appended after each name in the atlas; if null, will be treated as ""offsetXChange- will be added to theFont.GlyphRegion.offsetXof each added glyph; in practice, positive values push icons to the rightoffsetYChange- will be added to theFont.GlyphRegion.offsetYof each added glyph; in practice, positive values push icons upxAdvanceChange- will be added to theFont.xAdvance(com.github.tommyettinger.textra.Font, float, long)of each added glyph; positive values make icons push later glyphs away more- Returns:
changing, after the icon atlas has been added
-
getGameIconsFont
Gets a typically-square Font that is meant to be used in a FontFamily, allowing switching to a Font with the many game-icons.net icons. The base Font this uses isgetAStarry(), because it is perfectly square by default, and this needs all of A-Starry's assets. It also needs the assets foraddGameIcons(Font)to be present, since those will be available with this Font. The name this will use in a FontFamily is "Icons". You can specify the width and height you want for the icons; typically they are the same, because the icons here are square, and you probably want the height to match the line height for your main font. It isn't expected that many users would want to use the non-icon glyphs in the font. The reason this is needed is that you can't fit both the emoji fromaddEmoji(Font)and the icons fromaddGameIcons(Font)in one Font, but you can swap between two different Fonts in a FontFamily, one with emoji and one with icons.
Needs files:- Parameters:
width- the width of a single glyph in the returned Font; usually matches the line-height of other textheight- the height of a single glyph in the returned Font; usually matches the line-height of other text- Returns:
- a preconfigured Font using
getAStarry()andaddGameIcons(Font), with name "Icons"
-
addMaterialDesignIcons
Takes a Font and adds the Material Design icon set (made by Google and used in Android) to it, making the glyphs available using[+name]syntax. Unlike the emoji used byaddEmoji(Font), icons here are always retrieved by name, and names are always all-lower-case, separated by underscores ('_'). This caches the Material Design atlas for later calls. This tries to load the files "Material-Design.atlas" and "Material-Design.png" from the internal storage. There are 1424 images in this edition of Material Design (the final release), and it is licensed under Apache 2.0, so it does not require attribution, even for commercial use.
Since TextraTypist 1.0.0, icons display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. All icons use only the color white with various levels of transparency, so they can be colored like normal text glyphs. You can search for names inMaterial-Design.atlas. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name, andFont.namesByCharCodeto go from such an internal code to the corresponding name.
Preview:

Uses a font withfont.scaleHeightTo(20).fitCell(24, 24, true);to ensure 24x24 square cells.
You can see all icons and the names they use on Google's page for this set.
Needs files:- Parameters:
changing- a Font that will have over 1400 icons added to it- Returns:
changing, after the icon atlas has been added
-
addMaterialDesignIcons
public static Font addMaterialDesignIcons(Font changing, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Material Design icon set (made by Google and used in Android) to it, making the glyphs available using[+name]syntax. Unlike the emoji used byaddEmoji(Font), icons here are always retrieved by name, and names are always all-lower-case, separated by underscores ('_'). This caches the Material Design atlas for later calls. This tries to load the files "Material-Design.atlas" and "Material-Design.png" from the internal storage. There are 1424 images in this edition of Material Design (the final release), and it is licensed under Apache 2.0, so it does not require attribution, even for commercial use.
Since TextraTypist 1.0.0, icons display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. All icons use only the color white with various levels of transparency, so they can be colored like normal text glyphs. You can search for names inMaterial-Design.atlas. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name, andFont.namesByCharCodeto go from such an internal code to the corresponding name.
This overload allows customizing the x/y offsets and x-advance for every icon this puts in a Font.
Preview:

Uses a font withfont.scaleHeightTo(20).fitCell(24, 24, true);to ensure 24x24 square cells.
You can see all icons and the names they use on Google's page for this set.
Needs files:- Parameters:
changing- a Font that will have over 1400 icons added to itoffsetXChange- will be added to theFont.GlyphRegion.offsetXof each added glyph; in practice, positive values push icons to the rightoffsetYChange- will be added to theFont.GlyphRegion.offsetYof each added glyph; in practice, positive values push icons upxAdvanceChange- will be added to theFont.xAdvance(com.github.tommyettinger.textra.Font, float, long)of each added glyph; positive values make icons push later glyphs away more- Returns:
changing, after the icon atlas has been added
-
addMaterialDesignIcons
public static Font addMaterialDesignIcons(Font changing, String prepend, String append, float offsetXChange, float offsetYChange, float xAdvanceChange) Takes a Font and adds the Material Design icon set (made by Google and used in Android) to it, making the glyphs available using[+name]syntax. Unlike the emoji used byaddEmoji(Font), icons here are always retrieved by name, and names are always all-lower-case, separated by underscores ('_'). This caches the Material Design atlas for later calls. This tries to load the files "Material-Design.atlas" and "Material-Design.png" from the internal storage. There are 1424 images in this edition of Material Design (the final release), and it is licensed under Apache 2.0, so it does not require attribution, even for commercial use.
Since TextraTypist 1.0.0, icons display correctly with standard, SDF, and MSDF fonts, though they always look how they do with standard fonts and don't use any distance field themselves. They can scale reasonably well down, and less-reasonably well up, but at typical text sizes (12-30 pixels in height) they tend to be legible. All icons use only the color white with various levels of transparency, so they can be colored like normal text glyphs. You can search for names inMaterial-Design.atlas. Programmatically, you can useFont.nameLookupto look up the internalcharthis uses for a given name, andFont.namesByCharCodeto go from such an internal code to the corresponding name.
This overload allows customizing the x/y offsets and x-advance for every icon this puts in a Font. It also allows specifying Strings to prepend before and append after each name in the font.
Preview:

Uses a font withfont.scaleHeightTo(20).fitCell(24, 24, true);to ensure 24x24 square cells.
You can see all icons and the names they use on Google's page for this set.
Needs files:- Parameters:
changing- a Font that will have over 1400 icons added to itprepend- will be prepended before each name in the atlas; if null, will be treated as ""append- will be appended after each name in the atlas; if null, will be treated as ""offsetXChange- will be added to theFont.GlyphRegion.offsetXof each added glyph; in practice, positive values push icons to the rightoffsetYChange- will be added to theFont.GlyphRegion.offsetYof each added glyph; in practice, positive values push icons upxAdvanceChange- will be added to theFont.xAdvance(com.github.tommyettinger.textra.Font, float, long)of each added glyph; positive values make icons push later glyphs away more- Returns:
changing, after the icon atlas has been added
-
pause
public void pause()- Specified by:
pausein interfacecom.badlogic.gdx.LifecycleListener
-
resume
public void resume()- Specified by:
resumein interfacecom.badlogic.gdx.LifecycleListener
-
getAll
Returns a new array of Font instances, calling each getXyz() method in this class that returns any Font. This will only function at all if all the assets (for every known Font) are present and load-able. You should store the result of this method, rather than calling it often, because each call copies many Fonts. This returns a mix of standard, SDF, and MSDF fonts; some can be scaled by fractional metrics, and some are pixel fonts that should generally be scaled only by integers.- Returns:
- a new array containing all Font instances this knows
-
getAllStandard
Returns a new array of Font instances, callinggetFont(String, DistanceFieldType)on every font name inSTANDARD_NAMESwithFont.DistanceFieldType.STANDARDas the distance field type (meaning no distance field effect will be used). This uses the more specific configuration in methods likegetCozette()for any .fnt or .font fonts it has to load, as well as forgetAStarryTall().
This will only function at all if all the assets (for every known standard Font) are present and load-able. You should store the result of this method, rather than calling it often, because each call copies many Fonts.- Returns:
- a new array containing all non-distance-field Font instances this knows
-
getStandardFamily
Returns a Font (getGentium()) with a FontFamily configured so that 15 non-distance-field Fonts can be used with syntax like[@Sans]. The names this supports can be accessed with code usinggetStandardFamily().family.fontAliases.keys(). These names are:Serif, which isgetGentium(),Sans, which isgetOpenSans(),Mono, which isgetInconsolata(),Condensed, which isgetRobotoCondensed(),Humanist, which isgetYanoneKaffeesatz(),Retro, which isgetIBM8x16(),Slab, which isgetIosevkaSlab(),Handwriting, which isgetCaveat(),Dark, which isgetGrenze(),Cozette, which isgetCozette(),Iosevka, which isgetIosevka(),Medieval, which isgetKingthingsFoundation(),Future, which isgetOxanium(),Console, which isgetAStarryTall(),Code, which isgetCascadiaMono(), andGeometric, which isgetNowAlt().
Font.getName().Serif, which isgetGentium(), will always be the default font used after a reset. For backwards compatibility,Bitteris an alias forgetGentium()(notgetBitter()), because Bitter and Gentium look very similar and because a slot was needed. Similarly,Canadais an alias forgetNowAlt()(notgetCanada()), because they're both geometric heavier-weight typefaces, and as before, a slot was needed.
This will only function at all if all the assets (for every listed Font) are present and load-able. You should store the result of this method, rather than calling it often, because each call copies many Fonts.- Returns:
- a Font that can switch between 16 different Fonts in its FontFamily, to any of several Fonts this knows
-
getFamily
Returns a Font (getGentium()) with a FontFamily configured so that 15 Fonts with the givenFont.DistanceFieldTypecan be used with syntax like[@Sans]. The names this supports can be accessed with code usinggetFamily(dft).family.fontAliases.keys(). These names are:Serif, which isgetGentium(DistanceFieldType),Sans, which isgetOpenSans(DistanceFieldType),Mono, which isgetInconsolata(DistanceFieldType),Condensed, which isgetRobotoCondensed(DistanceFieldType),Humanist, which isgetYanoneKaffeesatz(DistanceFieldType),Fantasy, which isgetGentiumUnItalic(DistanceFieldType),Slab, which isgetIosevkaSlab(DistanceFieldType),Handwriting, which isgetCaveat(DistanceFieldType),Dark, which isgetGrenze(DistanceFieldType),Script, which isgetTangerine(DistanceFieldType),Iosevka, which isgetIosevka(DistanceFieldType),Medieval, which isgetKingthingsFoundation(DistanceFieldType),Future, which isgetOxanium(DistanceFieldType),Console, which isgetAStarryTall(DistanceFieldType),Code, which isgetCascadiaMono(DistanceFieldType), andGeometric, which isgetNowAlt(DistanceFieldType).
Font.getName().Serif, which isgetGentium(DistanceFieldType), will always be the default font used after a reset. For backwards compatibility,Bitteris an alias forgetGentium(DistanceFieldType)(notgetBitter(DistanceFieldType)), because Bitter and Gentium look very similar and because a slot was needed. Similarly,Canadais an alias forgetNowAlt(DistanceFieldType)(notgetCanada(DistanceFieldType)), because they're both geometric heavier-weight typefaces, and as before, a slot was needed. Both "Retro" and "Cozette" are aliases forgetAStarryTall(DistanceFieldType), because those aliases have a meaning ingetStandardFamily(), and A Starry Tall is suitable for similar tasks.
This will only function at all if all the assets (for every listed Font, with the given distance field type) are present and load-able. You should store the result of this method, rather than calling it often, because each call copies many Fonts.- Returns:
- a Font that can switch between 16 different Fonts in its FontFamily, to any of several Fonts this knows
-
getMonogramFamily
Returns a Font (getMonogram()) with a FontFamily configured so thatgetMonogramItalic()can be used with syntax like[@i]and switched back with[@]. The names this supports can be accessed with code usinggetStandardFamily().family.fontAliases.keys(). These names are:Regular, which isgetMonogram(), with the aliasr, andItalic, which isgetMonogramItalic(), with the aliasesiandem.
Font.getName().Regular, which isgetMonogram(), will always be the default font used after a reset.
This method may be more useful than other families because the metrics should be the same between the two Fonts. Both are monospaced, and should have identical line-height, baseline, and so on.
This will only function at all if both Monogram and Monogram Italic are present and load-able. You should store the result of this method, rather than calling it often, because each call copies two Fonts.- Returns:
- a Font that can switch between 2 different Fonts in its FontFamily
-
getAllSDF
Returns a new array of Font instances, callinggetFont(String, DistanceFieldType)on every font name inSTANDARD_NAMESwithFont.DistanceFieldType.SDFas the distance field type. This uses the more specific configuration ingetAStarryTall(DistanceFieldType).
This will only function at all if all the assets (for every known SDF Font) are present and load-able. You should store the result of this method, rather than calling it often, because each call copies many Fonts.- Returns:
- a new array containing all SDF Font instances this knows
-
getAllMSDF
Returns a new array of Font instances, callinggetFont(String, DistanceFieldType)on every font name inSTANDARD_NAMESwithFont.DistanceFieldType.MSDFas the distance field type. This uses the more specific configuration ingetAStarryTall(DistanceFieldType).
This will only function at all if all the assets (for every known MSDF Font) are present and load-able. You should store the result of this method, rather than calling it often, because each call copies many Fonts.- Returns:
- a new array containing all MSDF Font instances this knows
-
dispose
public void dispose()- Specified by:
disposein interfacecom.badlogic.gdx.LifecycleListener
-